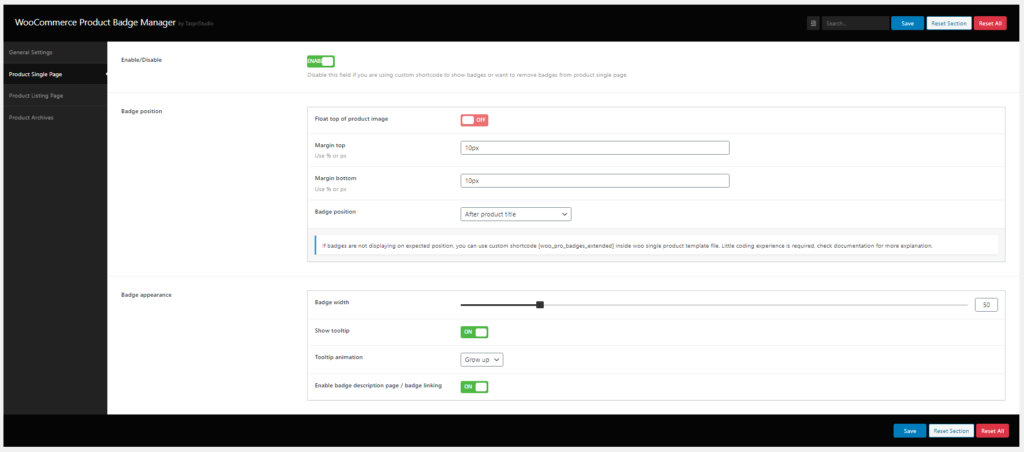
This section includes all settings for product single page badge visibility and styles.

Route: Settings → Woo Product Badge Manager → Product Single Page
1. Enable/Disable
The default value is ‘on’ click ‘off’ if you don’t want to show badges on the single product page.
2. Float Top Of Product Image
This option is disabled by default. If you want the Badge to float on top of the product image, enable this option, and you will see a new section appear with more options. We will cover this field in more detail end of this article.
3. Margin Top
Define empty space on top of the badges.
4. Margin Bottom
Define empty space on the bottom of the badges.
5. Badge position
This field consist list of available position to Show Badge. Click on it and choose your preferred place where you want badges to show.
Note: This option will not work when using floating badges on top of the product image.
6. Badge Width
Define width for each badge default is 50.
7. Show Tooltip
Enable or Disable Tooltip while hovering mouse on a badge.
8. Tooltip Animation
Choose tooltip animation.
9. Badge Description Page / Badge Linking
Choose if whether you want the Badge to be clickable or not. If someone clicks on the Badge, it will redirect the user to the badge archive page.
Floating Badge Settings
Enabling this option will show some new options, and here is the explanation for those fields:
1. Horizontally Centered
This field makes badge containers always stay in the center of the product image. Enabling this option will disable the right margin and left a margin.
2. Vertical margin priority
Click margin-top if you want badge container starting from the product image top or select bottom if you want it to show from the bottom area. This option is only for responsive design benefits and gives you a little more access to the design. You can ignore this field & use the default value.
3. Margin Top
Define empty space on top of the badges.
4. Margin Bottom
Define empty space on the bottom of the badges.
5. Horizontal margin priority
Responsible for right and left margin same as top and bottom.
6. Margin Left
Define the badge container left a margin.
7. Margin Right
Define the badge container right margin.
8. Remove Wrapper Style
By default, WPBM will add some style on the badge parent container, which is the product image area or product area. If you can see badges appearing on top of the product image or not in the expected position, try enabling this option.
Those are the options for product single page appearance. If badges aren’t appearing on the expected position, please contact us.
Responsible for right and left margin same as top and bottom.
7. Margin Left
Define the badge container left a margin.
8. Margin Right
Define the badge container right margin.
9. Remove Wrapper Style
By default, WPBM will add some style on badge parent container which is product image area or product area. If you can see badges appearing top of product image or not on expected position try enabling this option.
Those are the options for product single page appearance. If badges aren’t appearing on the expected position please contact us.


