Insert Code To Headers And Footers by Swiss Toolkit For WP [3 Best Methods]
If you are going to insert Code to Headers and Footers and if you are having difficulties finding the option, using a plugin can make the job so much easier than you thought. With insert code to Headers and Footers by Swiss Toolkit for WP, it’s a breeze. This handy tool lets you smoothly add code snippets to the top and bottom of your pages, perfect for adding scripts, styles, and tracking codes. Even if you have no prior coding experience, you can easily use this plugin and get your work done hassle-free.
So simplify your website’s customization today with insert code to headers and footers by Swiss toolkit for Wp. This is why, we’ll learn how to easily add header and footer code in wordpress.
Why Should I Use a Plugin to Insert Header and Footer?
Well, using a plugin to insert codes to headers and footers simplifies the process significantly. It eliminates the need to manually edit theme files, reducing the risk of errors and conflicts. Plus, plugins often come with user-friendly interfaces, making it easy for anyone to manage code snippets without needing technical expertise. It’s a hassle-free way to customize your website and ensure smooth functionality.
What are the Advantages To Use a Plugin to Insert Codes to Headers and Footers?
If you don’t have adequate knowledge to place the codes in the header and footer section, a plugin could be the best method anc choice for you. However, the using a plugin to insert codes into headers and footers offers several advantages:
- Ease of Use: Plugins typically provide a user-friendly interface, making it simple for even non-technical users to add and manage code snippets.
- Avoiding Theme Editing: Manually editing theme files can be risky and may lead to errors or conflicts. Using a plugin eliminates this risk and keeps your website’s core files intact.
- Flexibility: Plugins often offer various customization options, allowing you to easily adjust code placement and settings to suit your specific needs.
- Updates and Support: Plugins are regularly updated by their developers to ensure compatibility with the latest WordPress versions and security patches. Additionally, most plugins offer support forums or documentation to help users troubleshoot issues.
Overall, using a plugin provides a convenient and reliable way to insert codes into headers and footers, enhancing your website’s functionality without the hassle.
Related Article: How to Add Code to Header in WordPress
How Many Methods To Insert The Code To Headers And Footers?
Well, if you are looking to add code to your website’s headers and footers, there are multiple methods to achieve this task. remember each of the methods offers its own advantages and drawbacks. Let’s explore three common methods for inserting code into headers and footers.
Theme Editor: Some users prefer editing their theme files directly via the WordPress Theme Editor, accessed through the dashboard. This method provides full control but requires technical knowledge and may pose risks if not done correctly.
Manual Insertion: Another approach involves manually inserting code snippets into the header.php and footer.php files of your theme. While this method offers flexibility, it requires understanding of HTML, CSS, and PHP, and can be cumbersome to maintain during theme updates.
Plugin Integration: Using a dedicated plugin like “Insert Headers and Footers” streamlines the process by providing a user-friendly interface within the WordPress dashboard. This method is beginner-friendly and reduces the risk of errors or conflicts, making it a popular choice for many website owners.
We’ll discuss all the 3 methods by turns in the later paragraphs. So, let’s learn the best way to add wordpress header and footer code.
Method 1: Insert The Code To Headers And Footers Using Theme Editor

If you have already knowledge on handling theme and its code, you can easily do it without any plugin. You just need to follow some steps.
To insert code into headers and footers using the Theme Editor:
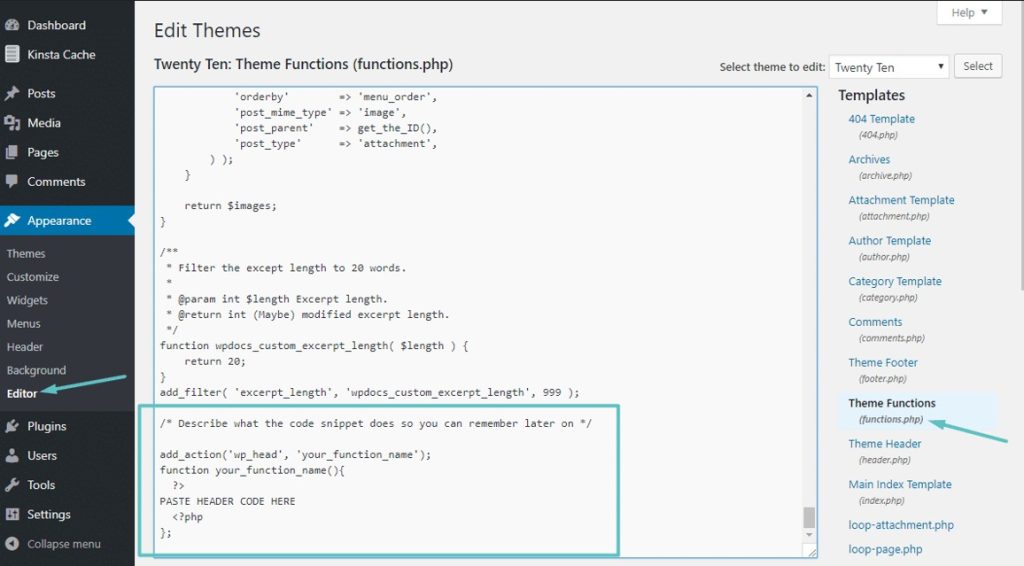
- Log in to your WordPress dashboard and navigate to “Appearance” > “Theme Editor.”
- Select the “header.php” file from the list of theme files on the right-hand side.
- Locate the </head> tag in the code editor and paste your desired code snippet just before it for the header, or </body> tag for the footer.
- Click the “Update File” button to save your changes.
Remember to proceed with caution and make backups before editing theme files directly.
Method 2: Insert The Code To Headers And Footers Using Manual Insertion
If you don’t choose the method using theme editor, you can follow the second one which is about inserting the codes manually. However, you should know how to manually add code to wordpress header and footer. This one is easy too.
To manually insert code into headers and footers:
- Access your WordPress site’s files via FTP or your hosting provider’s file manager.
- Navigate to your theme’s directory (/wp-content/themes/your-theme/).
- Locate and open the “header.php” file for inserting code into the header, or the “footer.php” file for the footer.
- Paste your code snippet just before the </head> tag for the header, or before the </body> tag for the footer.
- Save the changes to the file and upload it back to your server.
Remember to make backups and exercise caution while editing theme files manually. Any mistakes could potentially break your website.
Method 3: Insert Code To Headers And Footers by Swiss Toolkit for WP

Inserting code into headers and footers becomes effortless with the Swiss Toolkit for WP plugin, crafted by Boomdevs. This user-friendly plugin provides a seamless solution for adding code snippets to enhance your website’s functionality and design. With Swiss Toolkit for WP, you can easily customize headers and footers without any hassle, making it a must-have tool for WordPress users looking to streamline their website customization process.
Now, let’s see the step by step guide on how to Insert Code To Headers And Footers by Swiss Toolkit for WP.
1. Install and Activate the Plugin:
- Log in to your WordPress dashboard.
- Navigate to “Plugins” > “Add New”.
- Search for “Swiss Toolkit for WP” and click “Install Now”, then “Activate”.
2. Access Plugin Settings:
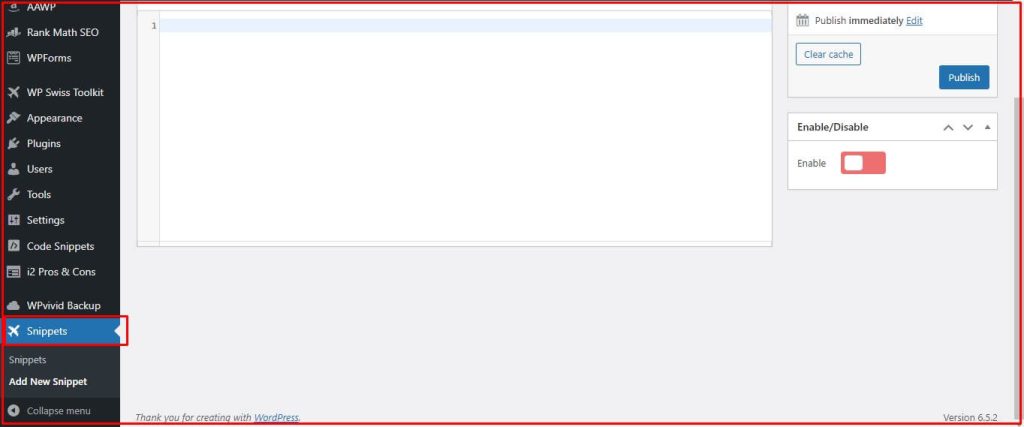
- After activation, go to “Settings” > “Swiss Toolkit” in your WordPress dashboard.
3. Navigate to Header/Footer Settings:
- In the Swiss Toolkit settings, locate the option for “Header/Footer” and click on it.
4. Choose Header or Footer:
- Select whether you want to insert code into the header or footer of your website.
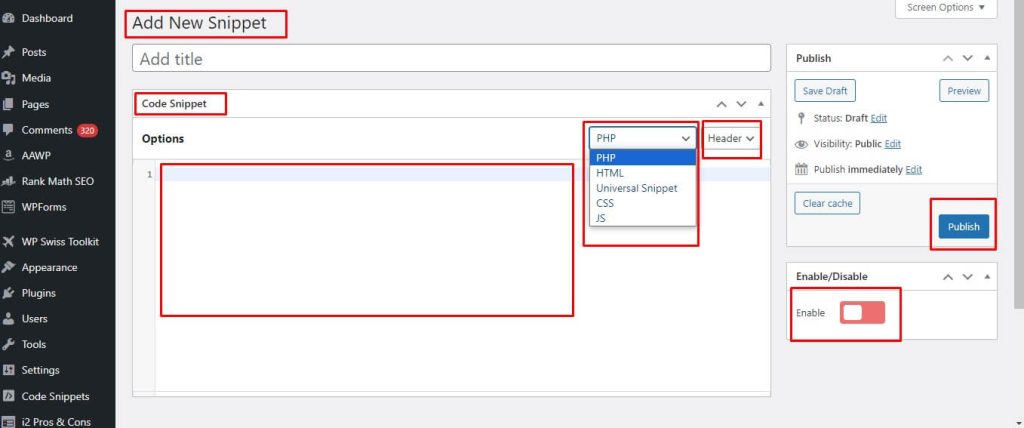
5. Insert Code:
- In the designated field, paste the code snippet you want to add to the header or footer.
6. Customize Settings (Optional):
- Depending on the plugin’s features, you may have options to customize where the code appears, such as on specific pages or posts.
7. Save Changes:
- Once you’ve inserted the code and adjusted any settings, click the “Save Changes” button to apply your modifications.
8. Verify Code Placement:
- Visit your website to ensure that the code is appearing correctly in the header or footer as intended.
By following these steps, you can easily insert code into headers and footers using the Swiss Toolkit for WP plugin, enhancing your website’s functionality and design without any hassle.



Features of Headers and Footers of Swiss Toolkit
Explore the versatile features of Swiss Toolkit’s Headers and Footers module, simplifying code insertion for enhanced website customization. Effortlessly manage scripts, tracking codes, and design elements to refine your site’s functionality and appearance.
- Effortlessly insert code into your WordPress headers & footers.
- Seamlessly integrate Google Analytics, Facebook Pixels, and Google Optimize for A/B testing into any WordPress theme.
- Verify your website with Google Search Console and Bing Webmaster Tools using authentication codes.
- Customize your site with custom CSS, scripts, HTML, and Google Tag Manager integration.
- Track user behavior with Microsoft Clarity and monetize your site with Google AdSense integration.
- Easily add code directly into your website’s body section for further customization.
Brand Guideline
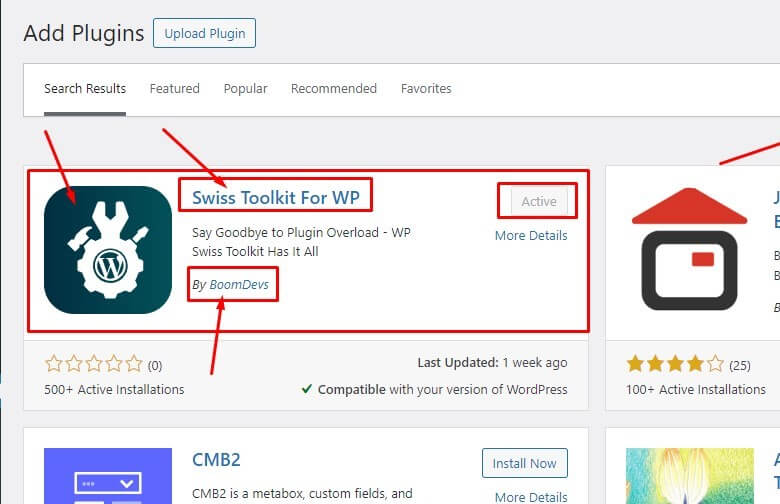
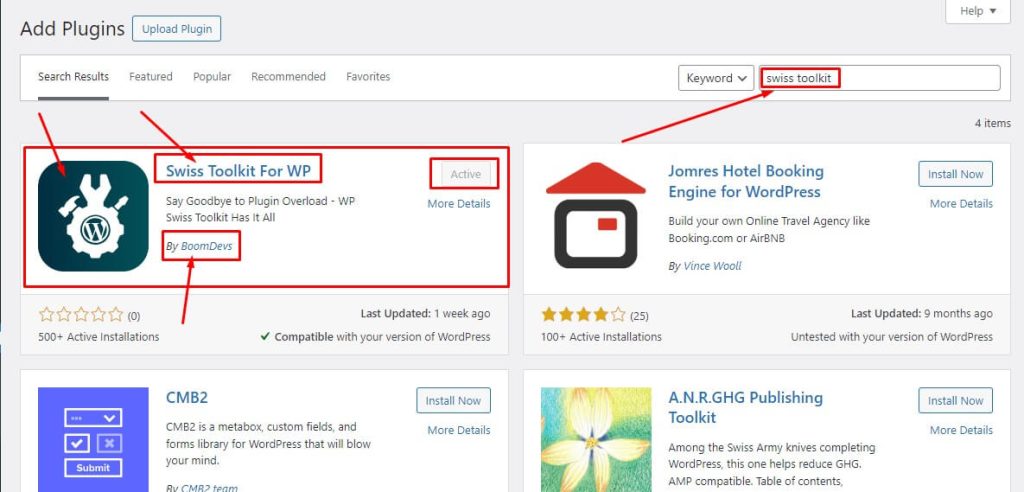
Well, if you are going to install this plugin, you must have to write in the following proper ways in the “Add New Plugin” Search box.

Recognize the logo and install it.
The right ways to search:
✅Swiss Toolkit
✅swiss toolkit
✅Swiss Toolkit for WP
Remember, you must keep a (Space) between Swiss and Toolkit. No matter if it is a capital letter or a small letter in the beginning.
The wrong ways to search:
❌SwissToolkit
❌Swisstoolkit
❌SwissToolkit for wp
What is Swiss Toolkit For Wp Plugin and What are the Features of it?
The Swiss Toolkit for WP plugin is a versatile WordPress plugin developed by Boomdevs, offering a range of useful features to enhance website management and customization.
Here are some of its key features:
- Spotlight Search: Streamlines the search process within the WordPress dashboard, making it easier to find specific content or settings.
- Upload Custom Avatar without Gravatar: Allows users to upload custom avatars directly without relying on Gravatar.
- Edit WordPress Username: Enables users to change their WordPress username without needing to create a new account.
- Post/Page Duplicator: Facilitates the duplication of posts and pages with a simple click, saving time on content creation.
- Bulk Theme Delete: Provides the ability to delete multiple themes at once, simplifying theme management.
- Increase Maximum Upload File Size: Allows users to increase the maximum file size for uploads, enabling the handling of larger files.
- Change Login URL: Enhances security by enabling users to change the URL of the WordPress login page.
- Insert Headers and Footers: Offers a convenient way to insert code snippets into the header and footer of a website, simplifying customization.
- Favicon Uploader: Allows users to upload a custom favicon directly from the WordPress dashboard.
- Temporary Login Without a Password: Provides temporary login links for users without requiring a password, ideal for granting temporary access to collaborators.
- Change WP Admin Login: Enhances security by allowing users to change the WordPress admin login URL.
- Multiple Image Format Support: Supports multiple image formats for uploads, increasing flexibility in media management.
Overall, the Swiss Toolkit for WP plugin offers a comprehensive set of features designed to streamline website management and customization within the WordPress platform.
What are the Benefits of Using the Swiss Toolkit For WP plugin?
The Swiss Toolkit For WP plugin offers numerous benefits:
- Ease of Use: It provides a user-friendly interface, making it easy for users of all levels to manage their WordPress site efficiently.
- Versatility: With a wide range of features such as code insertion, search optimization, and avatar customization, it caters to diverse website needs.
- Time-Saving: Its features streamline various tasks, saving users time and effort in managing their websites.
- Enhanced Functionality: By allowing users to add custom code snippets and optimize their sites for search engines, it enhances website functionality and performance.
- Security: Features like temporary login without a password and changing the WP admin login URL contribute to improved website security.
Overall, the Swiss Toolkit For WP plugin offers a comprehensive solution for WordPress website management, combining ease of use, versatility, time-saving features, enhanced functionality, and improved security.
Frequently Asked Questions [Insert Code to WP headers and footers]
Q1: How do I insert code into WordPress headers and footers using Swiss Toolkit?
A1: With Swiss Toolkit, simply navigate to the Headers and Footers module and paste your code into the designated sections.
Q2: Can I add Google Analytics code to my WordPress site with Swiss Toolkit?
A2: Yes, you can easily insert Google Analytics code into your headers or footers using Swiss Toolkit’s user-friendly interface.
Q3: Does Swiss Toolkit support inserting Facebook Pixels code?
A3: Absolutely! Swiss Toolkit allows you to seamlessly add Facebook Pixels code to enhance your website’s tracking capabilities.
Q4: Is it possible to integrate Google Optimize for A/B testing using Swiss Toolkit?
A4: Yes, Swiss Toolkit provides a straightforward method for adding Google Optimize code to conduct A/B testing on your WordPress site.
Q5: Can I verify my website with Google Search Console using Swiss Toolkit?
A5: Yes, you can add Google Search Console authentication code to any theme for verification purposes with Swiss Toolkit.
Q6: Does Swiss Toolkit support inserting custom CSS, scripts, and HTML?
A6: Certainly! Swiss Toolkit empowers you to customize your website further by adding custom CSS, scripts, and HTML code.
Q7: Can I add Bing Webmaster Tools code for website verification using Swiss Toolkit?
A7: Absolutely! Swiss Toolkit allows you to insert Bing Webmaster Tools code to verify your website with ease.
Wrapping Up:
In conclusion, Insert Code To Headers And Footers by Swiss Toolkit For WP offers a seamless solution for enhancing website functionality and customization. With its user-friendly interface and versatile features, managing and inserting code snippets becomes effortless. Streamline your website customization process today with Insert Code To Headers And Footers by Swiss Toolkit For WP.
Read More Articles:






