Hide Featured Image In WordPress Post (2023)
Featured images (also known as post thumbnails) are images that reflect the type of post or website that is being displayed. People always use a WordPress theme to give their website the best possible look.
Almost every WordPress theme has a featured image option. Some people often use featured images to describe their posts visually. Some users, on the other hand, do not want to use the featured image at all. However, you won’t be able to mask the featured image in all themes. This post will be of great assistance to you if you search for guidance on how to hide the featured image.
Today I’m going to show you how to use a plugin to hide your featured image instantly. I’ll go through the top three plugins in detail. You can also do it manually, but if you are not a techie, I think you will enjoy this process.
The first thing you can do is see if your theme allows you to hide your featured image. You won’t need to install any plugins if your theme lets you hide the featured image. So, let’s look at how to see if your theme can hide the featured image without further ado. If not, then how to hide featured images in WordPress posts.
- How to check Does your theme have options to hide featured images?
- How to Hide Featured Image in WordPress Post (With Plugin)
- #1 Conditionally Display Featured Image on Singular Posts and Pages
- #2 Quick Featured Images
- #3 ZI Hide Featured Image
- Does Featured image matter?
- Why Featured image can be important?
- How to check Does your theme have options to hide featured images?
- How to Hide Featured Image in WordPress Post (With Plugin)
- #1 Conditionally Display Featured Image on Singular Posts and Pages
- #2 Quick Featured Images
- #3 ZI Hide Featured Image
- Does Featured image matter?
- Why Featured image can be important?
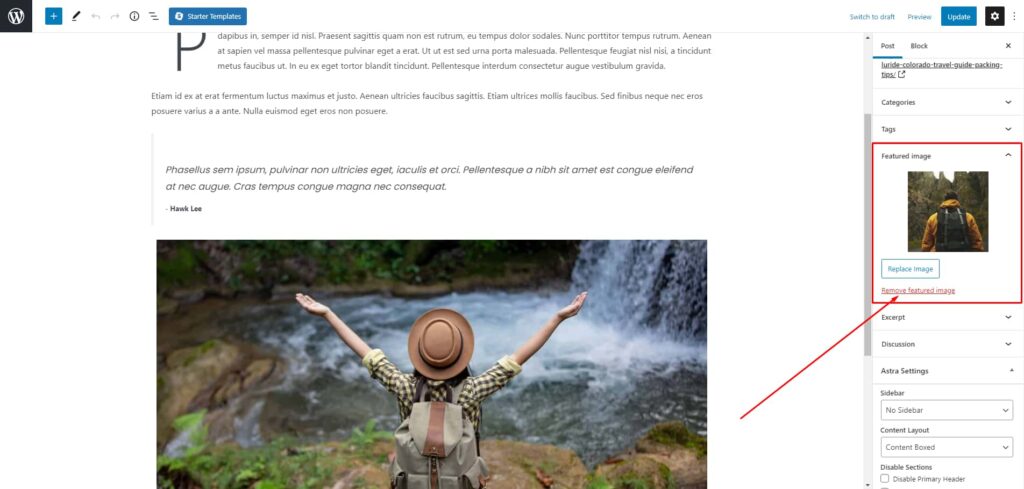
How to check Does your theme have options to hide featured images?
Follow the step
- Go to your WordPress Dashboard
- Go to All post
- Click on Edit below your post

I’m getting the option here. However, you may be unable to locate the option. This option is available if you use a theme like Astra, Ochen wp, or Generatepress. Those kinds of themes are also SEO-friendly and lightweight. If you don’t have that option, you can use the instructions below.
How to Hide Featured Image in WordPress Post (With Plugin)
#1 Conditionally Display Featured Image on Singular Posts and Pages

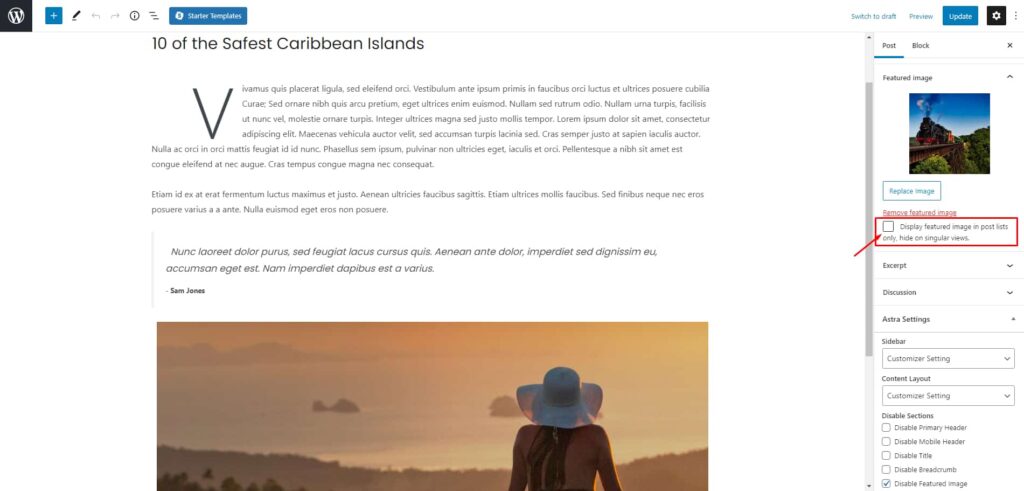
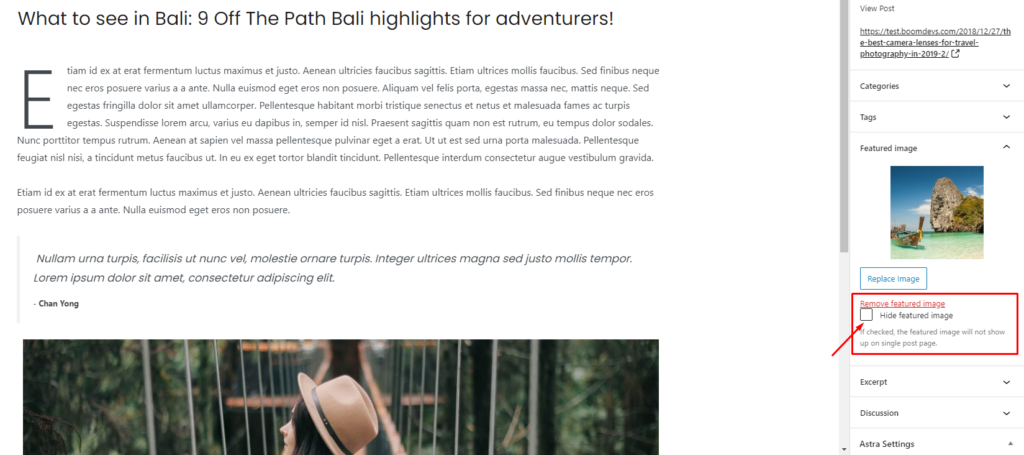
In our list, our number one plugin is Conditionally Display Featured Image on Singular Posts and Pages. Active the plugin. After activating the plugin go to the post. On the post You will find the option that says Display featured image in post lists only, hide on singular views.

To hide the featured image, check the box and hit save.
#2 Quick Featured Images

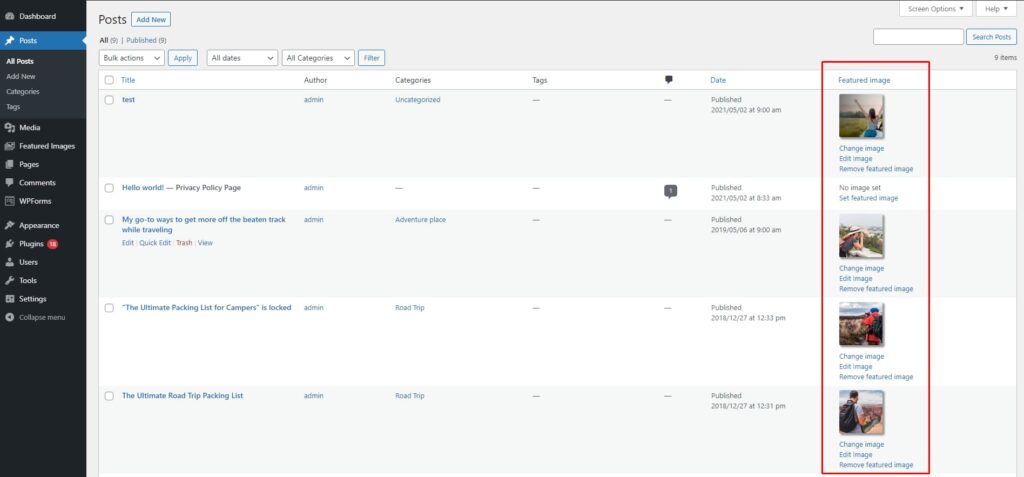
Quick Featured Images is the second one. Go to add a new plugin and search by the name. You just need to Active the plugin. After activating the plugin just go to all posts. You can see features image are showing there. You can remove the Featured image from there.

#3 ZI Hide Featured Image

ZI Hide Featured Image is the next choice. It is necessary to activate the plugin in order to use it. Then navigate to the article you want to edit. You can do it from there, just as you did with the first plugin.

Does Featured image matter?
Yes. A featured image can reflect the type of post or website that is being displayed. If there is no issue with a featured image (like speed indexing or something ), you can continue with a featured image.
Why Featured image can be important?
One of the most+ essential parts of your WordPress blog should be the featured image. It’s the first thing a visitor sees when they land on your blog. If the featured picture isn’t visually appealing, your visitor won’t want to stay. Besides that, your featured image should be relevant to your post’s topic. As your viewer scrolls through your blog, the picture will also help to attract them. The featured picture and the title of your blog post should complement each other to give your visitors a strong first impression.
Read More






