How to Make a Phone Number Clickable in WordPress
Do you want to know How to Make a Phone Number Clickable in WordPress so people can call without having to copy and paste it? In this article, we are going to talk about how you can make your phone number clickable in WordPress. A lot of people might be wondering why they would want their phone number on their blog post. It’s a great way to stay connected with readers and customers. Plus, it allows for potential leads from new readers who may not know about your products or services yet! In this article, we’ll explore a few different ways that you can make your phone numbers clickable in WordPress posts, pages, and even comments, if necessary.
- Why Add Click-to-Call/Clickable Number Button in WordPress?
- How to make a Phone Number Clickable in WordPress.
- Make Clickable Number with HTML code.
- Make Clickable Number with WordPress block editor.
- Make an Image as a Clickable Number with HTML.
- Make A clickable number Button with A Plugin.
- Simple Call Button – Click to Call Now Button
- Quick Call Button
- Make a Clickable Button on Menu.
- WarpingUp
- Why Add Click-to-Call/Clickable Number Button in WordPress?
- How to make a Phone Number Clickable in WordPress.
- Make Clickable Number with HTML code.
- Make Clickable Number with WordPress block editor.
- Make an Image as a Clickable Number with HTML.
- Make A clickable number Button with A Plugin.
- Simple Call Button – Click to Call Now Button
- Quick Call Button
- Make a Clickable Button on Menu.
- WarpingUp
Why Add Click-to-Call/Clickable Number Button in WordPress?
For a lot of companies, their website is the first point of contact with potential customers. However, visitors still prefer to talk to sales representatives over the phone. A click-to-call button on your site can dramatically increase conversions by making it easier for visitors to call you. A click-to-call widget provides an easy way for people to connect with your company over the phone without having to type in any information or navigate through different pages on a website. It’s also known as the “click and dial” service because all they have to do is click and their call will be automatically connected with someone from your business who can answer questions about products or services instantly!
How to make a Phone Number Clickable in WordPress.
In WordPress, there are a couple of ways to make a number clickable. You can create a clickable number on the blog post using a few HTML codes or create a clickable button in the menu area. You can also use a plugin to create a button that shows on your website. I’ll explain how easy it is to complete the entire process.
Make Clickable Number with HTML code.
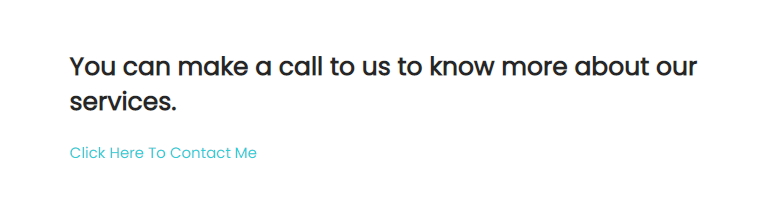
With HTML code, you can make your number clickable. You can also use the code anywhere on your website. A clickable number’s HTML code is simple. All you have to do is enter the code below. You have the freedom to edit the text to whatever you wish.
<a href="tel:123456789">Click Here To Contact Me<a/>This is what your post will look like if you insert this HTML into it.

Make Clickable Number with WordPress block editor.
You can also make the number clickable in your post. Let’s look at how to use the WordPress Block Editor to make the number clickable.
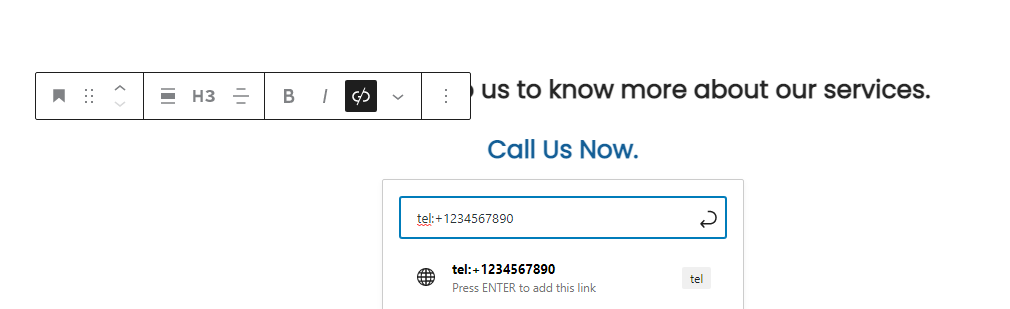
Step 1: Go to the post and locate the location where you want to display your phone number.
Step 2: Highlight the text where you want the phone number to be linked.
Step 3: Then, in the editing bar, click the link icon. Also, type your phone number in the format tel:+number. Before your phone number, provide your country code.

Make an Image as a Clickable Number with HTML.
You can also select an image to be used as a clickable number so that your visitor can get your phone number by simply clicking on that image. This can be done using HTML code. Select the image you want to use. And make a note of the image’s URL. Now copy the code below and change the image’s URL and number with your own. Then put the code wherever you want the image to appear.
<a href="tel:123456789"><img src="http://test.boomdevs.com/wp-content/uploads/2021/08/call-now.png" alt="contact-us" /><a/>You are free to use any image you choose. You can also use the code wherever you like.
Make A clickable number Button with A Plugin.

WP Call Button is a free and easy-to-use WordPress plugin that allows you to add a gorgeous call now (click-to-call) button to your website with only a few clicks and no coding knowledge required. It has many customization possibilities so that it always looks good with the rest of your website’s content. With WP Call Button’s 100% responsive mobile design, you can be confident that it will look fantastic on any device!
Step 1: Install and activate the plugin first.
Step 2: Go to Settings>>wp call Button.
Step 3: Make all of the necessary adjustments. You’ll find all of the settings here (styling, Phone number, Color). Make your changes and save your information. On your website, it will begin to display a clickable call to action icon. You can also make the icon visible on both mobile and desktop versions or only on the mobile version.
You can also add a button to an existing post or a page; simply navigate to the page where you want the button to appear. Create a new block and look for the wp call button, and insert. The color can also be changed.

There are a few other Plugins on the internet as well. I’ll tell you about a couple more plugins now. You are free to utilize any of them. All of them are excellent.
Simple Call Button – Click to Call Now Button

Use the Simple Call Button to provide a call now button inside your posts, pages, and templates. A shortcode or widget will be added to your website that includes customizable properties like the Color of the button, phone number selection, a visual aspect, and more so you can have instant access for visitors to call.
Quick Call Button

Quick Call Button has all the tools easily accessible for setting and customizing. You can quickly access buttons in any location. It’s easy to add a click-to-call button now. The quick call button helps you streamline communication channels while saving valuable time.
Make a Clickable Button on Menu.
In your menu, you can also include a clickable number link. Inserting your clickable phone number on the menu so that anyone may call you from the menu can be an excellent idea. To do so, go to the menus section and follow my instructions.
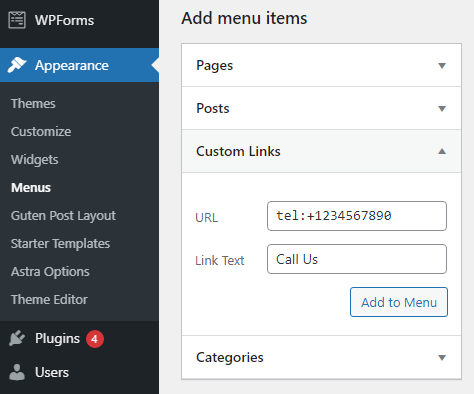
Step 1: Go to Appearance>>Menu.
Step 2: Select the Custom option.
Step 3: In the URL section, type your phone number in the following format: tel:+number

Step 4: Click the Save button after adding to the menu.
WarpingUp
In this tutorial, we have shown how to create a clickable number in WordPress in five different ways. You are free to use any of them. Customers will find it easier to contact you if you have a clickable phone number. If you have a service-based website, the Plugin Method can be used because it adds a call button to each page. It also looks fantastic on a mobile device. If you have any further questions, please ask them in the comments area.
You can read the following articles also :
Best Parallax WordPress Themes
Best Amazon Affiliate WordPress Theme For 2021 (With Bonus Tips)