How To Create WordPress Table of Contents Without Plugin In 2024
To engage your audience, organize lengthy articles in WordPress for optimal readability. An effective way to enhance the user experience is by including a table of contents. Readers can jump to the information they need quickly with a table of contents.
While there are numerous plugins available to generate tables of contents automatically, sometimes a more lightweight and customizable approach is preferred. In this guide, we’ll explore How To Create WordPress Table of Contents Without Plugin. As well as our thoughts with a pros and cons comparison of using Table of Contents without Plugin.
Let’s dive into the step-by-step process of implementing this useful feature directly within your WordPress posts or pages.
- Why Use a Table of Contents Plugin in WordPress?
- How To Create WordPress Table of Contents Without Plugin
- How to Create Table of Contents Without Plugin (Classic Editor)
- Pros and Cons of Creating a Table of Contents Without a Plugin
- TOC plugin or manual TOC? (Our Opinion)
- How to Create a Table of Contents Using Plugin
- How to Implement Smooth Scroll for Table of Contents
- Conclusion
- FAQ
Why Use a Table of Contents Plugin in WordPress?
A table of contents Plugin can improve your WordPress site’s SEO and user experience. Based on your article structure, you can get multiple “Jump to” links in Google search engine results pages (SERPs). The Plugin lets users access specific sections of your content directly from the search results, increasing click-through rates.
Further, table of contents plugins make it easier for both users and search engines to understand how your content is organized. Clearer posts can help your SEO by improving indexability and ensuring relevant sections of your posts are prominently displayed.
By making your content easier to navigate, you’ll reduce bounce rates and increase engagement. Search engines will see that your site offers valuable, accessible information, which can boost your rankings.
How To Create WordPress Table of Contents Without Plugin
There are a few options for creating a table of contents in WordPress without a plugin. Our goal is to demonstrate how to create a TOC without a plugin with both the Gutenberg editor and the classic editor. Many of our users still use the classic editor, so let’s see how we can do that.
Create WordPress Table of Contents Without Plugin (Gutenberg Editor)
If you want to create a table of content for WordPress especially for the Gutenberg editor, you can do it easily without using any plugin. So what to do? Let’s now create WordPress table of contents without plugin for gutenberg editor. Now, follow the steps below:
Step 1: Getting Start and Copy the Headings
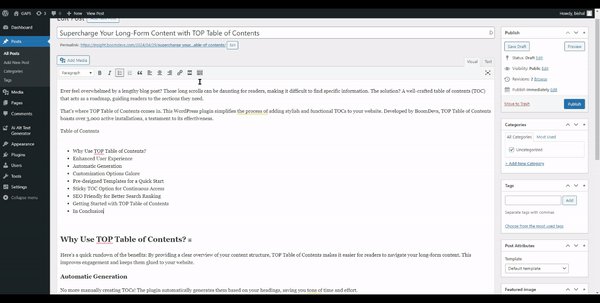
Be sure your article contains all the relevant headings before adding a table of contents. You should structure your article if it does not have headings. Readers find it easier to navigate your content when you use headings. I am showing you how to create a table of contents without a plugin using an existing article. The first thing I will do is go to that article editor mode.
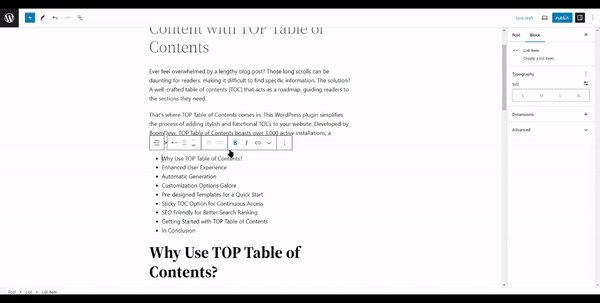
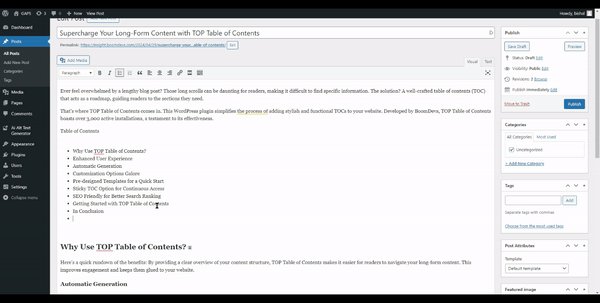
Step 2: Create the TOC List Block
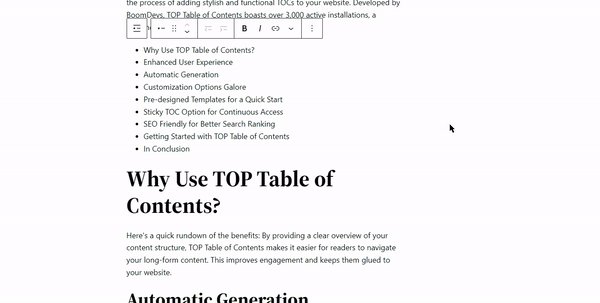
After that, make a list of all the headings you used. It’s going to be your table of contents. Here’s how you can do it:
- Copy Your Headings: Go through your article and copy all the headings you’ve used.
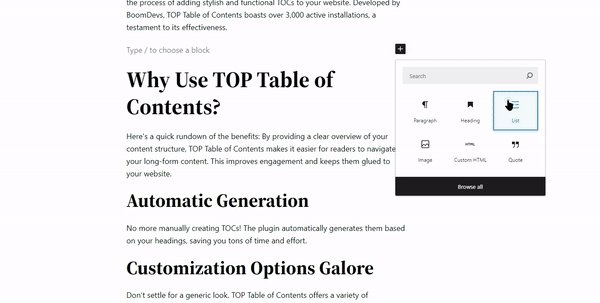
- Insert a New Block: Within the Gutenberg editor, click to insert a new block.
- Choose List Block: From the block options, select the “List” block type.
- Paste Your Headings: Paste the copied headings into the list block.

Depending on your preference, you can choose either an ordered list (numbered) or an unordered list (bulleted) format. This list will serve as the backbone for your table of contents. If you want custom text in your TOC that doesn’t directly correspond to headings, type those items into the list block.
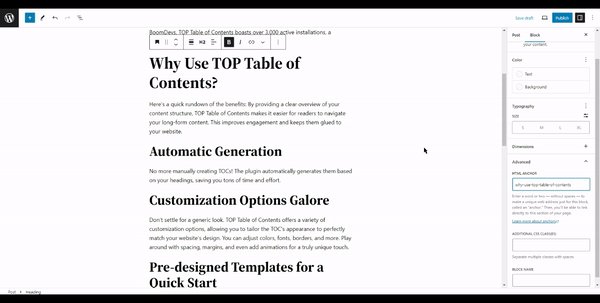
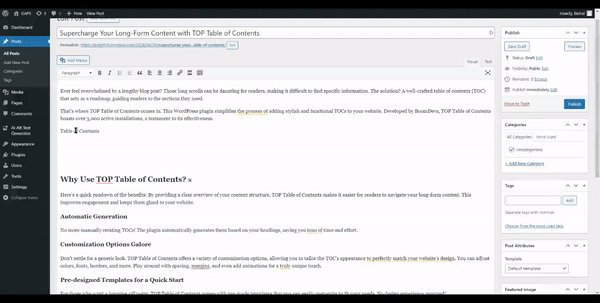
Step 3: Add HTML Anchor IDs to Headings
In this step, you will add unique HTML anchor IDs to each of your headings, such as H2, H3, and so on. These IDs are essential for creating a functional Table of Contents on your webpage. Follow these detailed instructions:
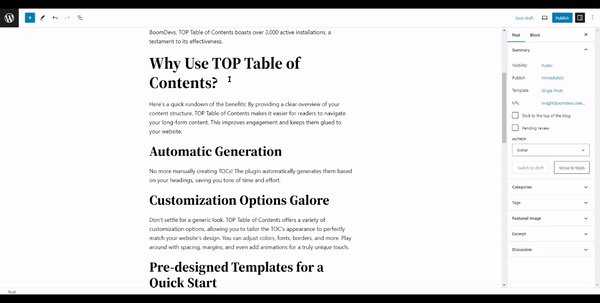
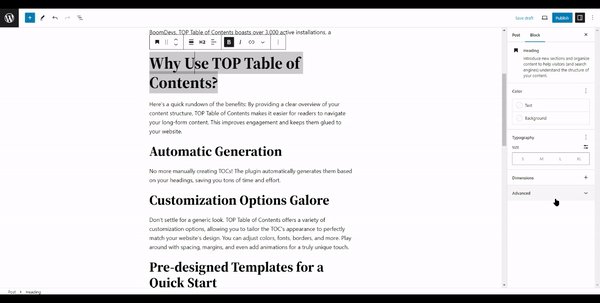
- Select the Heading Block: Identify the heading block (e.g., H2, H3) within your content that you wish to anchor.
- Access Block Settings: In the right-hand sidebar, locate the “Block” settings for the heading you’ve selected.
- Navigate to Advanced Settings: Look for the “Advanced” tab or its equivalent section based on your WordPress theme or editor configuration.
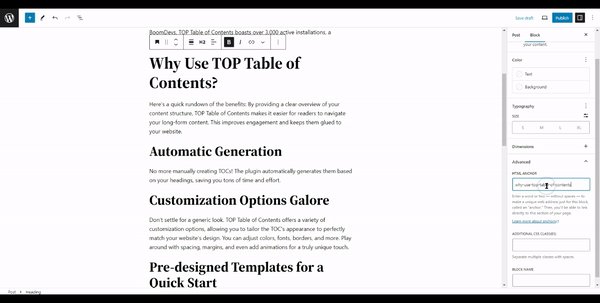
- Find HTML Anchor Field: Within the Advanced settings, locate the “HTML Anchor” field.
- Create Unique ID: In the HTML Anchor field, assign a unique ID to the heading. Use a naming convention that excludes spaces (e.g., use hyphens to separate words). This ID will serve as the anchor point for the heading in the TOC. For the ID, I am using the exact heading and a – symbol instead of a space to separate each word.

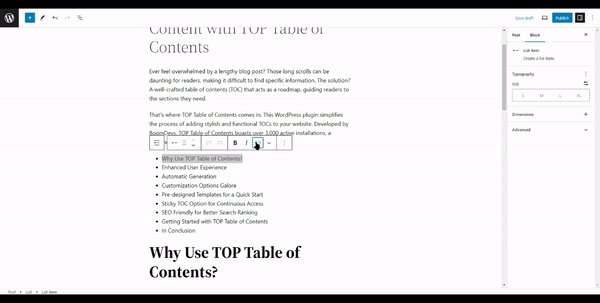
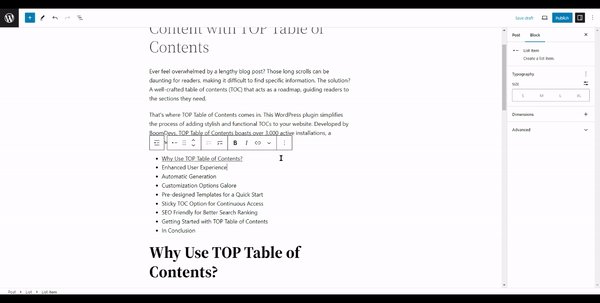
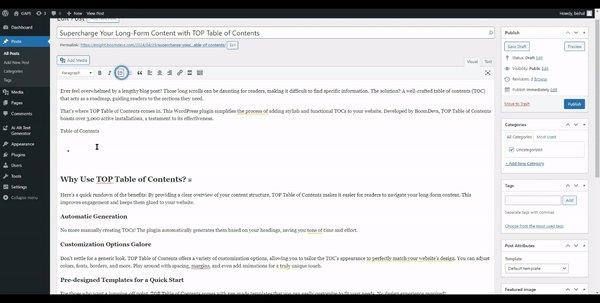
Step 4: Link Table of Contents (TOC) Items to Headings
In this crucial final step, you’ll link the table of contents (TOC) items to the corresponding headings in your document. By following these steps, you’ll ensure that each entry in your TOC is effectively linked to its corresponding heading, providing users with easy navigation and a seamless reading experience within your document.
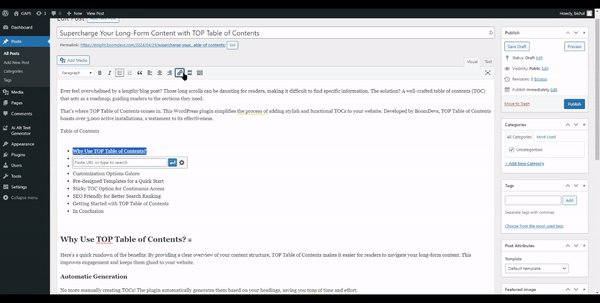
- Identify the Heading: Select the specific item in your TOC that you want to link to a heading within your document.
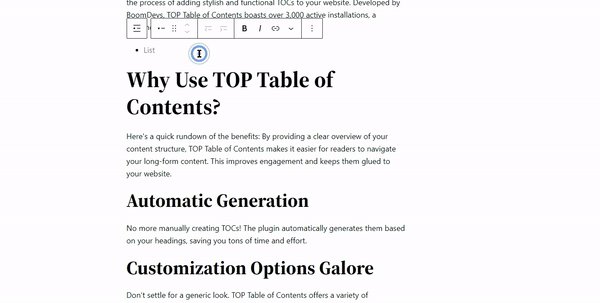
- Access the Link Tool: Click on the link icon in the toolbar. This icon typically looks like a chain symbol.
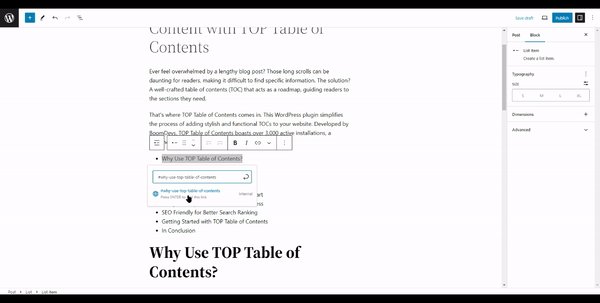
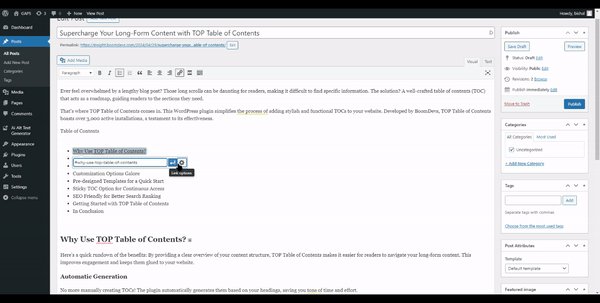
- Specify the Link Destination: In the “Link To” section of the link tool dialog box, enter a hash symbol (#) followed by the exact ID associated with the heading you wish to link to. For example:
- If your heading ID is section1, you will enter #section1 in the “Link To” field.
- Confirm and Apply: After entering the correct ID, confirm the link by clicking the apply or insert button within the dialog box. This action will establish the link between the TOC item and the heading.

Once you’ve completed these tasks, you’ll have a manually created Table of Contents. Link all the headings within that section, update the post, and test to ensure everything is working correctly. Additionally, consider implementing smooth scrolling for a better user experience. No worries. We’ll also show you how to do that in the end. Now, let’s explore how you can create a Table of Contents using the classic editor.
How to Create Table of Contents Without Plugin (Classic Editor)
There are still a lot of people who prefer the classic editor because it’s simple and familiar. Let’s see how you can add a table of contents directly to your content. You can seamlessly integrate a table of contents with the Classic editor if you follow these steps.
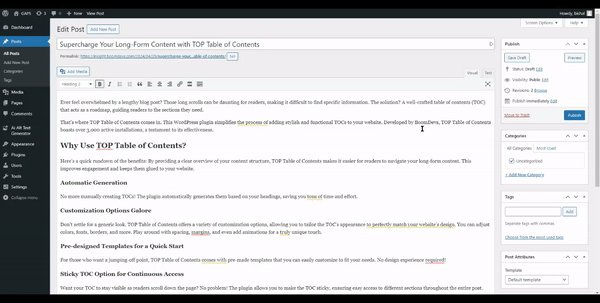
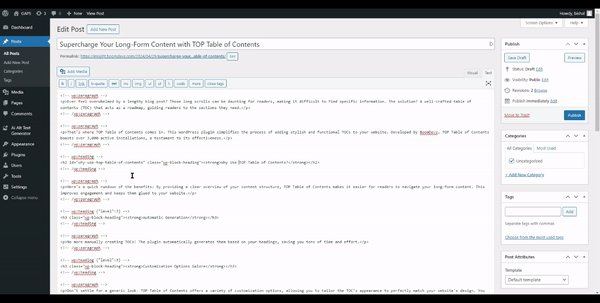
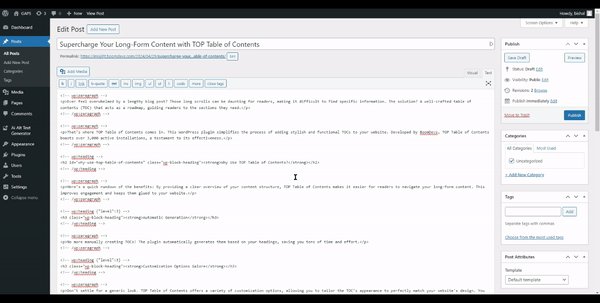
Step 1: Add anchor tags to headings
Change the editor’s view to the Text (HTML) view. You can find it on the top or watch the video below. Then, locate each heading where you want a link in the TOC. Now Click before the closing </h1> (or respective heading tag) tag. You’ll now need to insert an anchor tag with the following format: <a id=”your-unique-id-here”></a>. Replace “your-unique-id-here” with a unique title (lowercase letters and hyphens are okay). Make sure the ID is unique on the page. Headings can also be used as IDs.

Step 2: Create a TOC list
You can now switch back to the Visual Editor view. Add a new list block (ordered or unordered, according to your preference) where you want the TOC to appear. Type the text you want to display for each TOC entry (usually matching the heading text).

Step 3: Link list items to headings
Select the text of the list item. To insert a link, click the “Insert Link” button. In the link URL field, enter a hash (#) followed by the unique ID you assigned to the corresponding heading in step 2 (e.g., “#your-unique-id-here”).

Pros and Cons of Creating a Table of Contents Without a Plugin
When opting to create a table of contents (TOC) in WordPress without relying on a plugin, there are distinct advantages and considerations to keep in mind.
Pros:
- Complete control over the appearance and behavior of the table of contents.
- Eliminates third-party plugins, reducing compatibility risks.
- Tables of contents manually coded result in lighter page weight and faster loading times.
- Enhances your HTML/CSS skills and understanding of WordPress template structure.
Cons:
- Requires regular manual updates whenever content changes, which can be time-consuming for large or frequently updated articles.
- Coding a table of contents manually may be challenging for beginners without HTML/CSS knowledge, leading to a steep learning curve.
- Human error in coding could lead to misplaced anchor links or oversights in updates, affecting usability.
- Lacks advanced features like dynamic updates, smooth scrolling, and advanced customization options commonly found in plugins.
TOC plugin or manual TOC? (Our Opinion)
In our experience, utilizing a plugin to create a table of contents in WordPress greatly simplifies content management. With plugins, you can automatically generate table of contents based on headings, saving you time and effort. Your table of contents will always reflect the latest content structure.
Additionally, plugins simplify customization without extensive coding knowledge. All users can easily manage and implement a table of contents thanks to this accessibility. Even though manual methods provide more control over customizations, plugins provide a more efficient and efficient way to create content, so you can focus on delivering valuable content and improving your SEO and user engagement.
How to Create a Table of Contents Using Plugin
There are many plugins available to create a table of contents (TOC) for your website, but a popular and easy-to-use option is TOP Table of Contents. Here’s a quick guide to get you started:
- Install and Activate TOP Table of Contents: Search for “TOP Table of Contents” in your WordPress plugin directory and install and activate the Plugin.
- Enable Auto Insert (Optional): TOP Table of Contents offers the option to insert the TOC into your posts and pages automatically. You can access this option by going to Settings > Table of Contents in your WordPress dashboard. Navigate to the “General” tab and look for the “Auto Insert” section. Here, you can choose where you want the TOC to appear automatically.
- Manually Insert TOC Block (Optional): If you don’t want to enable auto insert, you can manually add the TOC block to your posts and pages. While editing your content, find the “Blocks” section and search for “TOP Table of Contents.” Drag and drop the block where you want the TOC to appear.
Check out our comprehensive guide on How to Create a Table of Contents. Using Plugins for a more detailed walkthrough with more customization options.
How to Implement Smooth Scroll for Table of Contents
Implementing smooth scroll functionality for your table of contents can greatly enhance the user experience on your website. Using popular themes like Astra, Genesis, or Blocksy, you will definitely have smooth scrolling. If your theme doesn’t natively support smooth scrolling, you can just paste the below code in the footer section.
| <script src = “https://cdn.jsdelivr.net/gh/cferdinandi/smooth-scroll/dist/smooth-scroll.polyfills.min.js”></script><script > var scroll = new SmoothScroll(‘a[href*=”#”]’, { speed: 500, speedAsDuration: true, offset: 70 // Set offset if you are using fixed header }); </script> |
However, a lot of WordPress users don’t know how to add code to their sites. Even though I’m not used to editing coding files. That’s why I always use the Header and Footer code inserter plugin.
You can insert that code using the Swiss Toolkit plugin. Why am I recommending this? Because this awesome Plugin offers a range of useful features, including the ability to add custom code snippets effortlessly. Among its features are header and footer inserter, post duplicator, change login URL, maximum upload file size, edit WordPress username, and change WP Admin login. It’s basically a multipurpose plugin, so it can be helpful for you.
Conclusion
Creating a table of contents in WordPress without a plugin offers a lightweight and customizable solution for your website. Although it requires a bit more manual effort than plugins, it gives you complete control over the TOC’s appearance and functionality.
By following the steps outlined above, you can easily add a well-structured TOC to your long-form content, enhancing user experience and making your website more navigable. Remember, a well-placed TOC can significantly improve readability and keep your visitors engaged.
FAQ
Why should I use a table of contents on my WordPress website?
The table of contents can improve SEO by making your content more structured and accessible to search engines, as well as user engagement by enabling visitors to find relevant information more easily.
How can I manually create a table of contents in WordPress without a plugin?
In WordPress, you can manually create a table of contents by adding HTML anchor tags and linking them to headings within your content. This requires adding anchor links manually and updating them as needed as your content changes.
Do table of contents plugins impact website performance?
Table of contents plugins generally have minimal impact on website performance, especially if they are lightweight and well-coded. However, it’s essential to choose reputable plugins like TOP Table Of Contents and avoid excessive use of plugins that may slow down your site.
Can a table of contents improve SEO for my WordPress posts?
You can improve SEO by enhancing content structure and user engagement by implementing a table of contents. In order to increase your content’s visibility in search results, you need clear navigation through headings and sections.