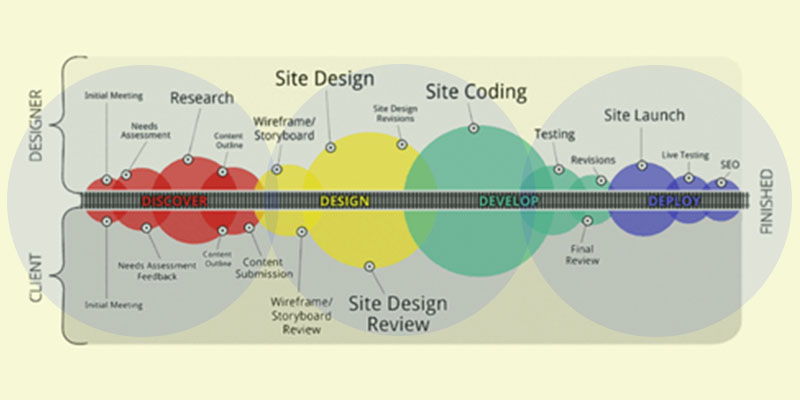
The Website Development Timeline outlines the key steps in building a website, from initial planning to final launch. Each phase has specific tasks and timeframes, ensuring a smooth and efficient process. Understanding this timeline helps manage expectations and keeps the project on track. It’s essential for achieving a successful website launch.
Website Development Timeline: A Step-by-Step Breakdown

Creating a website involves multiple stages. Each stage requires careful planning and execution. Understanding the timeline for website development helps in managing expectations and ensuring that the project stays on track.
Related: What Are the Technical Requirements for a Website?
1. Strategy and Planning (2 to 10 weeks)
Planning is the foundation of the website development process. It begins with determining the type of website you need. Whether it’s a brochure site, a lead generation platform, or a complete online coaching machine, the scope of your project will impact how long it will take to develop a website. Next, consider the number of pages your site will have. A single-page website takes less time than a multi-page site with complex navigation.
Keyword research is another critical part of this phase. Identifying industry-specific keywords and long-tail keywords will help you create content that ranks well in search engines. Content planning follows, where decisions about text-based content, visual content, and interactive features are made. Additionally, mapping out the sales funnel is essential, ensuring that content aligns with each stage of the buyer’s journey. Finally, setting a realistic launch date with a buffer for testing and debugging ensures a smooth go-live process.
2. Design (3 to 8 weeks)
Designing your website involves creating wireframes and mockups. These serve as the blueprint of your site. Both low-fidelity wireframes and high-fidelity mockups help visualize the layout and functionality. Ensuring responsive design for mobile and desktop is crucial.
User experience (UX) design focuses on the user journey, mapping out how visitors will navigate through your site. Attention to accessibility features ensures that the site is usable by everyone, including those with disabilities. User interface (UI) design then brings the visual aspects to life, focusing on colors, fonts, and branding to create an engaging experience.
3. Development (4 to 12 weeks)
The development phase is where the design turns into a working website. Front-end development involves coding the visual elements of the site using HTML, CSS, and JavaScript. Ensuring mobile responsiveness and cross-browser compatibility is critical.
On the other hand, back-end development handles the technical side, including database setup and integration with a content management system (CMS). For e-commerce websites, integrating a shopping cart, payment gateway, and inventory management system adds more complexity and time to the website development timeline.
4. Content Creation (3 to 10 weeks)
Content creation is the heart of your website. Copywriting involves crafting SEO-friendly content that aligns with your brand voice. Effective call-to-action placement is key to driving conversions. Visual content, such as images, videos, and infographics, complements the text and enhances engagement.
What’s more-
- establishing key messages,
- calls-to-action,
- porting over existing content,
- writing new text,
- editing text,
- creating headlines,
- page titles,
- captions, and
- text for SEO purposes.
Once content is created, it needs to be uploaded and formatted. Page layout and internal linking structure play a significant role in how visitors interact with your site, making this step essential in the website development process.
5. Testing (2 to 4 weeks)
Testing ensures your website functions correctly. Functional testing checks that all forms, e-commerce transactions, and links work as intended. Usability testing gathers feedback from users to improve navigation and accessibility. Lastly, performance testing assesses load times and overall site speed, ensuring a smooth user experience across devices.
6. Launch (1 to 2 weeks)
The launch phase begins with a pre-launch checklist. This includes a final review of all content, backing up the site, and setting up analytics for tracking performance. Once everything is in place, it’s time to go live. This involves configuring the domain, deploying the site, and conducting a final round of cross-browser testing.
After launch, post-launch monitoring is crucial. Tracking analytics, gathering user feedback, and planning for ongoing maintenance ensure your site remains functional and effective.
7. Post-Launch Activities (Ongoing)
Once your site is live, the work continues with SEO optimization. Regular adjustments to on-page SEO and off-page strategies like backlinking help improve search engine rankings. Marketing and promotion through email campaigns, social media, and paid advertising drive traffic to your site. Finally, maintenance and updates are ongoing tasks, ensuring your website stays secure, up-to-date, and optimized for performance.
8. Maintenance and Enhancements (Ongoing)
After the website is live, ongoing maintenance and enhancements are essential. Regular updates ensure that your site stays secure and functions smoothly. This includes updating software, fixing bugs, and optimizing performance. Additionally, continuously improving features and content helps keep the website relevant and engaging. Routine monitoring and timely updates ensure that the site adapts to evolving user needs and technology changes. This ongoing process is crucial for long-term success.
In summary, understanding the timeline for website development is key to planning and executing a successful project. Each phase, from planning to post-launch activities, plays a vital role in bringing your website to life. This website development breakdown provides a clear roadmap to help you navigate the process.
Related: Web Application Development Services of Boomdevs
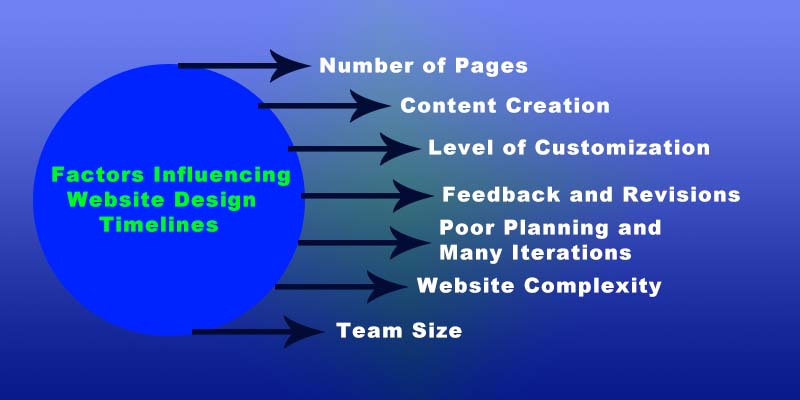
Factors Influencing Website Design Timelines

Several factors influence how long it takes to design a website. The type of website is a major factor. A simple brochure site will be quicker to design than a complex e-commerce platform with multiple product pages and features.
Number of Pages:
The number of pages on the website also affects the timeline. A multi-page site requires more time for both design and content creation. Each page needs to be carefully crafted to ensure consistency and quality.
Content Creation:
Content plays a crucial role in the website design process. Writing, editing, and organizing content can take significant time, especially if custom visuals or videos are involved. High-quality content is essential, but it can extend the design timeline.
Level of Customization:
Customization is another key factor. A fully customized website design takes more time compared to using a standard template. Adding unique features, like interactive elements or a sales funnel, requires extra development time.
Feedback and Revisions:
Lastly, feedback and revisions impact the timeline. The more rounds of changes, the longer it will take to finalize the design. Clear communication and setting expectations early can help manage this process and keep the website development timeline on track.
Poor Planning and Many Iterations
Poor planning can drastically extend the website design timeline. If goals are unclear or constantly changing, the project may face delays. Multiple iterations due to shifting requirements or unclear feedback can also slow down progress. Proper planning and clear objectives from the start help keep the timeline on track and minimize unnecessary revisions.
Website Complexity
The complexity of the website is another critical factor. A simple site with basic features can be designed relatively quickly. However, if the website includes complex features like advanced user interactions, custom integrations, or dynamic content, it will naturally take longer. The more complex the site, the more time is needed for design, development, and testing.
Team Size
Team size plays a role in determining how quickly a website can be designed. A larger team may have more resources, allowing for faster progress. However, too many people can lead to communication issues, slowing down the process. On the other hand, a smaller team might work more cohesively but may need more time due to limited resources. Finding the right balance is key to maintaining an efficient website development timeline.
Read More Articles:
Are You Ready to Talk About Your Project?
BoomDevs is here to turn your vision into reality. Whether you’re starting from scratch or need to revamp your existing site, our expert team is ready to guide you every step of the way. Let’s dive into the details and create something exceptional together. Are you ready to talk about your project? Reach out now, and let’s make it happen!
Ready to talk about your project?
Get a Quote.
Frequently Asked Questions:
Q1: How does the type of website affect the design timeline?
A1: The type of website plays a crucial role in the design timeline. A simple brochure website can be designed quickly, while a complex e-commerce platform or a site with custom features will take much longer. The more intricate the functionality, the longer the design process.
Q2: Why does the number of pages impact the website design timeline?
A2: The number of pages affects the timeline because each page needs to be individually designed and filled with content. A multi-page site requires more time for layout, content creation, and ensuring consistency across all pages, which extends the overall timeline.
Q3: How important is content creation in determining how long it will take to design a website?
A3: Content creation is vital in the website design process. High-quality content, including text, images, and videos, takes time to produce and integrate into the design. The more detailed and custom the content, the longer it will take to finalize the website.
Q4: Can customization really extend the website design timeline?
A4: Yes, customization can significantly extend the timeline. A fully customized website requires more time to develop than one built with a standard template. Unique features, such as interactive elements or custom graphics, add complexity and therefore, take longer to implement. Learn more.
Q5: How do feedback and revisions influence the website design timeline?
A5: Feedback and revisions can greatly impact the timeline. Multiple rounds of changes or unclear feedback can delay the final design. Establishing clear communication and expectations early on helps manage revisions and keeps the project on schedule.
Wrapping up:
Understanding the Website Development Timeline is crucial for a successful project. Each phase, from planning to launch, impacts the overall timeline. By knowing these factors, you can better manage expectations and ensure a smooth development process. This timeline serves as a guide to keep your project on track.
Read More Articles: