JavaScript vs jQuery is a standard comparison in web development. JavaScript is a core programming language used to create interactive and dynamic web pages, while jQuery is a library built on JavaScript that simplifies common coding tasks.
Understanding both tools is crucial for developers aiming to stay relevant in the future of web development. In this guide, we’ll explore the difference between jQuery vs JavaScript, their definitions, how they work, and examples to help you understand their roles and decide when to use jQuery or JavaScript for web development.
Definition of jQuery vs JavaScript
JavaScript and jQuery are essential tools in web development but serve different purposes. While JavaScript is a core programming language, jQuery is a library that simplifies many JavaScript tasks. The difference between jQuery vs JavaScript lies in their flexibility and ease of use.
What Is jQuery?

jQuery is a popular, lightweight, and fast JavaScript library. It supports multiple browsers like Chrome, Firefox, or Safari, making it highly versatile. JQuery advantages include letting you achieve more with less code, which is why it’s often called ‘write less, do more’. For example, you can change parts of a page or respond to user actions without needing a lot of complex code. It particularly streamlines complex tasks like AJAX calls and DOM manipulation, making them easier to handle.
What Is JavaScript?

JavaScript is a powerful and flexible programming language essential for creating dynamic and interactive web pages. It runs on all major browsers like Chrome, Firefox, and Safari, enhancing user interaction without reloading the page. Recognized as one of the best web development languages, JavaScript offers advantages like the ability to animate elements, handle user inputs, and manage real time content updates. It also supports AJAX for smooth data exchanges with the server, making web applications more responsive and intuitive. This language is fundamental for developing engaging and efficient online experiences.
How does they work: jQuery vs JavaScript
JavaScript and jQuery operate differently, even though they often achieve similar results. JavaScript for web development provides full control over the behavior of web pages, while jQuery advantages lie in simplifying tasks with pre-built methods. Let’s break down how JavaScript vs jQuery works—
How does jQuery work?
jQuery works by making it easier to use JavaScript with jQuery on your website. It wraps many of JavaScript’s tasks into simpler code. When you use jQuery, you can do things like animate parts of your web page, manage content, and respond to user actions with less code and more easily.
Let’s understand it in a simple way!
jQuery acts like a handy toolkit. It provides shortcuts to common JavaScript tasks, which means you can write less code and do more with it. For example, if you want to hide an element on your page, you can use jQuery’s .hide() method with one line of code instead of writing a full JavaScript function.
jQuery also takes care of tricky parts of JavaScript for web development, like making sure your code works the same in different browsers. This is especially useful when comparing jQuery to JavaScript Front-End Frameworks, as frameworks often focus on building large-scale applications, while jQuery excels at simplifying individual tasks.
How does JavaScript work?
JavaScript and jQuery differ in their approach, but JavaScript’s advantages lie in its power to add interactivity to websites. It runs directly in your browser and interacts with the webpage’s structure. With JavaScript, you can make web pages dynamic, handle user actions, and update content in real-time without reloading the page.
Let’s understand it in a simple way!
JavaScript acts like the brain behind a webpage. It listens for user actions, like clicking a button or typing in a form, and reacts instantly. For example, if you want to show an alert when a button is clicked, you can do it with just a few lines of JavaScript.
JavaScript in Modern Web Development handles complex tasks like fetching data from servers (AJAX) or running animations. It works across all major browsers, making it reliable for creating modern, interactive websites.
Features of jQuery vs JavaScript

Both jQuery and JavaScript provide essential tools for building dynamic and interactive web applications, but their features cater to different needs. jQuery vs JavaScript highlights how JavaScript offers broader capabilities, while jQuery advantages lie in simplifying repetitive tasks.
Features of jQuery
jQuery is a powerful JavaScript library designed to simplify web development tasks. It integrates seamlessly with the best front-end frameworks as a lightweight tool, offering support for DOM manipulation, AJAX handling, and event management. This makes jQuery an efficient choice for developers working alongside modern frameworks. Here are the core features of jQuery—
- Cross-browser compatibility
- DOM manipulation
- Event handling
- AJAX support
- Animation and effects
- CSS manipulation
- Lightweight
- Plugin support
- Utility functions
- HTML/Attribute manipulation
Features of JavaScript
JavaScript is a versatile programming language that enables dynamic and interactive web experiences. As a leading web development language, it offers a range of features that make web development efficient and powerful. Here are the core features of JavaScript—
- Lightweight and interpreted
- First-class functions
- Prototype-based object orientation
- Dynamic typing
- Multi-paradigm support
- Asynchronous programming with Promises and async/await
- Event-driven architecture
- Client-side validation
- Extensive standard libraries
- Cross-platform compatibility
Read More: Top Angular Features
Examples of jQuery vs JavaScript
JavaScript and jQuery are both used to create interactive web elements, but their implementations differ in complexity and simplicity. jQuery vs JavaScript demonstrates how tasks like event handling and DOM manipulation can be approached differently. While JavaScript plays a crucial role in mobile app development frameworks for building responsive and interactive user interfaces, jQuery primarily simplifies web development tasks. Here’s how each handles similar tasks—
Example of jQuery
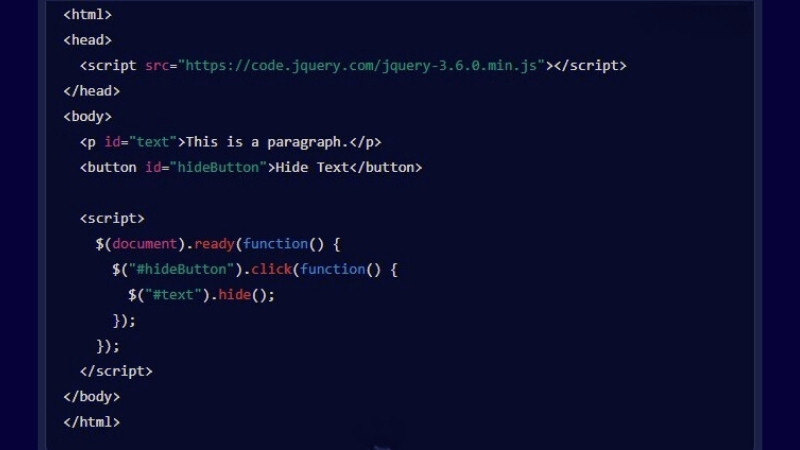
Here’s a simple jQuery example that hides a paragraph when a button is clicked—

In this example, the paragraph disappears when the button is clicked. This highlights the advantages of jQuery for simplifying event handling and DOM manipulation.
Example of JavaScript
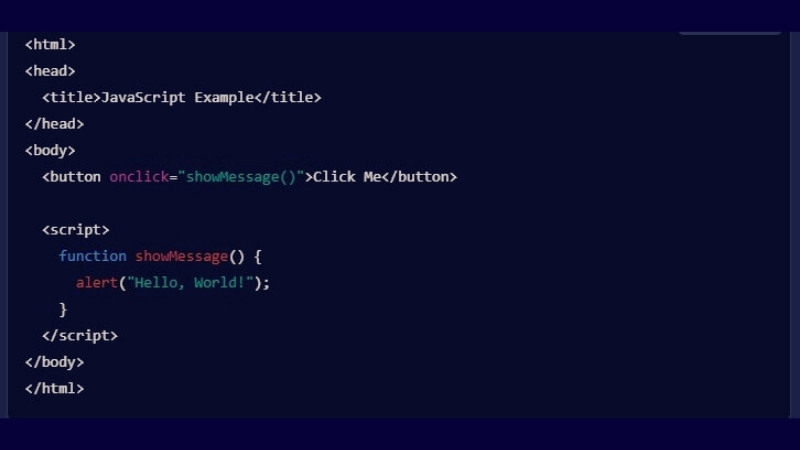
Here’s a simple JavaScript example that displays an alert when a button is clicked—

In this example:
- When you click the button, the showMessage function is triggered.
- The function uses alert() to display a message.
Advantages of jQuery vs JavaScript
The debate of jQuery vs JavaScript highlights the trade-off between simplicity and flexibility. jQuery streamlines many repetitive tasks with minimal code, making it ideal for quick implementations and beginner-friendly development. In contrast, JavaScript provides full control, making it the preferred choice for advanced, performance-intensive projects.
Below are the benefits of jQuery vs JavaScript—
| Feature | jQuery | JavaScript |
|---|---|---|
| Ease of Use | Simplifies tasks with short and intuitive syntax. | Full control over every aspect of the code. |
| Code Length | Requires fewer lines of code for the same output. | Longer code, but allows highly specific customizations. |
| Cross-Browser Support | Handles browser inconsistencies automatically. | Requires manual adjustments for compatibility. |
| Plugins and Extensions | Wide range of plugins for common and advanced features. | Allows custom extensions and libraries. |
| Performance | Suitable for smaller, less intensive tasks. | Performs better in high-performance, large-scale projects. |
| Learning Curve | Easy to grasp, especially for beginners. | Offers a deeper understanding of programming concepts. |
| Event Handling | Simplifies attaching and managing events like clicks. | Requires a detailed setup but offers complete control. |
| AJAX Simplification | Built-in methods like .ajax() streamline server calls. | Requires more setup but offers maximum flexibility. |
| Animation Support | Provides easy-to-use methods for animations and effects. | Custom animations can be crafted but require more effort. |
| Community and Resources | Strong community with extensive tutorials and plugins. | Larger ecosystem and support for advanced use cases. |
Disadvantages of jQuery vs JavaScript
While jQuery and JavaScript each offer unique strengths, they also have limitations. jQuery versus JavaScript often reveals performance overhead and scalability issues for jQuery, while JavaScript demands a deeper understanding and more development effort.
Modern solutions, like open-source frameworks, offer better performance and scalability, making them more popular choices for new projects than jQuery.
Below are the limitations of jQuery vs JavaScript—
| Feature | jQuery | JavaScript |
|---|---|---|
| Performance | Slower than JavaScript due to added abstraction. | Requires more effort to optimize for speed. |
| Modern Relevance | Less popular for new projects with modern frameworks. | Needs manual handling for browser inconsistencies. |
| Flexibility | Limited for complex logic and advanced features. | Can be challenging for beginners to implement. |
| File Size | Adds extra library size, impacting load times. | Requires more lines of code but no extra files. |
| Scalability | Not ideal for large-scale projects. | Can become hard to manage in big applications. |
Key Differences Between JavaScript vs jQuery
JavaScript and jQuery are essential tools for web development, but they have distinct roles. JavaScript is a programming language used to create dynamic and interactive web features. jQuery, on the other hand, is a library that simplifies JavaScript tasks, making it easier and faster to write code for common functions.
Understanding JavaScript Frameworks vs Libraries helps clarify the distinction between JavaScript and jQuery, as libraries like jQuery are built on top of JavaScript to streamline specific tasks.
Below is a table showcasing the difference between jQuery vs JavaScript, helping developers decide the right tool for their needs—
| Feature | JavaScript | jQuery |
|---|---|---|
| Type | A programming language. | A JavaScript library. |
| Complexity | Requires more lines of code for tasks. | Simplifies tasks with shorter, cleaner code. |
| Performance | Faster for advanced or complex tasks. | Slightly slower due to abstraction. |
| Browser Support | Requires extra effort for compatibility. | Automatically handles cross-browser issues. |
| DOM Manipulation | Uses standard APIs and can be verbose. | Simplifies with methods like .html() and .css(). |
| Event Handling | Needs manual setup for events like clicks. | Offers easy-to-use methods like .on(). |
| Plugins | No native support for plugins. | Extensive plugin ecosystem for added features. |
| Learning Curve | Steeper, especially for beginners. | Easier to learn and implement. |
| Usage | Best for complex, custom projects. | Great for quick setups and simpler tasks. |
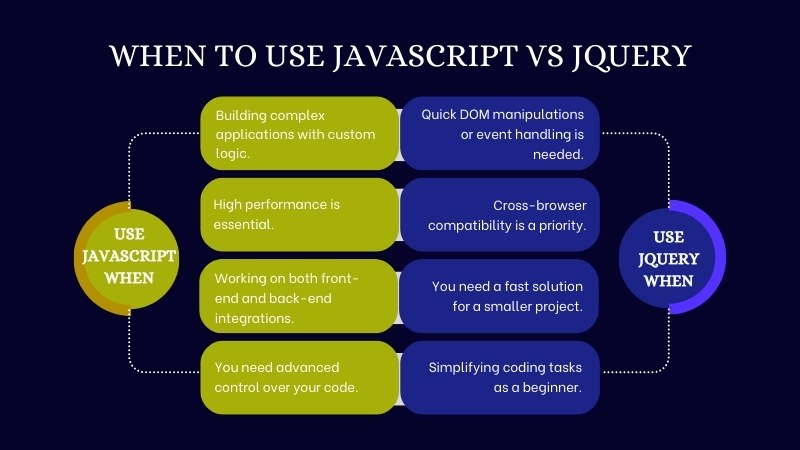
When to Use JavaScript vs jQuery

JavaScript and jQuery each have their strengths and are suited for different scenarios. Choosing between jQuery and JavaScript depends on the project. A web development roadmap can help determine the right tool for your needs.
JavaScript is ideal for complex projects requiring advanced logic, custom performance optimization, and seamless integration with modern frameworks. On the other hand, jQuery is perfect for beginners or smaller projects, as it simplifies coding tasks and ensures compatibility across browsers with less effort.
Use JavaScript when:
- Building complex applications with custom logic.
- High performance is essential.
- Working on both front-end and back-end integrations.
- You need advanced control over your code.
Use jQuery when:
- Quick DOM manipulations or event handling is needed.
- Cross-browser compatibility is a priority.
- You need a fast solution for a smaller project.
- Simplifying coding tasks as a beginner.
JavaScript offers unmatched versatility for large projects, while jQuery speeds up development for simpler tasks.
Is Javascript better than jQuery?
Whether JavaScript vs jQuery works better depends entirely on your needs. JavaScript is the core language that powers the web. It’s versatile, faster, and allows full control over your code. For advanced projects or when using modern frameworks like React or Vue, JavaScript for web development is the better choice.
On the other hand, jQuery advantages depend on simplifying tasks like DOM manipulation and event handling. It’s beginner-friendly and ideal for smaller projects or quick setups. However, as modern JavaScript and jQuery evolve, features like ES6+ have reduced the necessity for jQuery with JavaScript in many projects.
In short, JavaScript is better for flexibility and performance, and jQuery for simplicity and speed when working on straightforward tasks. In the JavaScript vs jQuery debate, the “better” option depends on your project requirements!
Does jQuery replace JavaScript?
No, jQuery does not replace JavaScript. Instead, it is a library built on top of JavaScript to make coding simpler and faster. Think of jQuery versus JavaScript as a collaboration where jQuery and JavaScript work together to streamline development.
For instance, what might take several lines of code in JavaScript for web development can often be achieved with just one line using jQuery. However, JavaScript remains the core programming language, providing unmatched flexibility and control. To effectively use jQuery, you still need a solid understanding of JavaScript.
The difference between jQuery vs JavaScript lies in their roles: JavaScript is versatile and powerful, while jQuery simplifies common tasks. Simply put, jQuery simplifies JavaScript but cannot replace its power. Both have their place, depending on the scope of your project.
Read More: Is .Net Core Backend or Frontend?
Is it OK to mix JavaScript and jQuery?

Yes, it is absolutely okay to mix JavaScript and jQuery. In fact, it’s a common practice in web development. Many developers use both together in their projects. jQuery with JavaScript works seamlessly because jQuery is built on JavaScript. For example, you can use JavaScript for custom logic and advanced features while relying on jQuery to simplify repetitive tasks like DOM manipulation or animations.
Mixing jQuery and JavaScript can also make your code more efficient. You can use JavaScript where performance matters and jQuery for quick solutions to save time. However, it’s important to organize your code well and avoid redundancy to keep things clean and maintainable.
Which is faster between jQuery vs JavaScript?
When comparing jQuery versus JavaScript, JavaScript is faster than jQuery because it directly interacts with the browser without any additional layers. jQuery, a library built on JavaScript, adds a layer of abstraction. This makes tasks simpler but slightly slower in execution compared to pure JavaScript.
For example, selecting elements or handling events is quicker in JavaScript since it skips the overhead of the jQuery library. However, in most cases, the performance difference is minimal and unnoticeable for small to medium projects.
JavaScript is the better choice if your project demands high performance, such as in gaming or large-scale applications. For quick tasks and ease of use, jQuery’s slight speed tradeoff is often worth it. So, choose based on your project’s needs—speed for JavaScript, simplicity for jQuery.
Is jQuery no longer used?
No, jQuery is still widely used, especially in certain scenarios—
- Legacy Systems: Many older websites and applications rely on jQuery for functionality. Replacing it with newer tools can be costly and time-consuming.
- Smaller Projects: jQuery remains a go-to choice for simple tasks or quick setups due to its ease of use.
- Plugins: Its vast plugin ecosystem provides ready-made solutions for common tasks.
Many developers ask, “Is jQuery dead?” before using it. However, developers often prefer modern frameworks like React, Angular, or Vue for new projects. These frameworks cater to building complex, scalable applications with advanced features. Despite this, jQuery continues to solve real-world problems efficiently in today’s web development landscape, especially in scenarios requiring simplicity and speed.
Why Choose BoomDevs for Your Web Development Needs?
Selecting the right tools, such as JavaScript and jQuery, is crucial for building dynamic and efficient web applications. At BoomDevs, we specialize in helping businesses navigate these choices and implement the best solutions for their projects. Whether you need custom website development, plugin creation, or guidance on modern frameworks, our expert team ensures seamless integration and performance.
BoomDevs offers a range of services tailored to meet your unique requirements:
- Web Development Services: Build scalable and dynamic websites using the latest technologies.
- JavaScript Expertise: Optimize your projects with advanced JavaScript solutions for both front-end and back-end systems.
- Custom Plugin Development: Simplify complex tasks with custom plugins designed to enhance functionality.
- Framework Integration: Leverage the power of tools like React, Angular, and more for high-performance applications.
Ready to elevate your web development projects? Trust BoomDevs to deliver top-notch solutions tailored to your needs.
Click this button to explore our web development services and take the next step towards success.
Final Thought
JavaScript vs jQuery offers unique strengths for different needs. JavaScript provides flexibility and control for complex and scalable projects, while jQuery simplifies tasks like DOM manipulation and event handling, making it great for quick setups and smaller projects.
Understanding the difference between jQuery vs JavaScript, their features, and their use cases can help you decide which tool is right for your project. Whether you prioritize speed, scalability, or simplicity, both JavaScript and jQuery can be valuable depending on your development goals.