Is React a front-end framework? This is a common question that arises among developers and web enthusiasts alike. While React is widely known for building dynamic and interactive user interfaces, its classification as a library or framework is often confusing.
This article explores the truth behind React’s classification, its key features, and why it’s officially labeled as a library rather than a framework. You’ll also discover how React empowers modern front-end development and why it plays a critical role in shaping the future of web development.
Whether you’re curious about React library vs framework or exploring front-end development with React, this guide will clarify everything. Let’s see why React is a favorite tool for developers building cutting-edge web applications.
Key Takeaways
- React is a JavaScript library, not a framework, designed for building dynamic user interfaces.
- It uses a component-based architecture and Virtual DOM for efficient, high-performance development.
- React’s flexibility allows integration with tools like Next.js, making it ideal for SPAs, dynamic websites, and mobile apps.
- React Native extends its capabilities to cross-platform mobile app development.
What is React JS?

React is a JavaScript library created by Facebook in 2011 to simplify building user interfaces. Its primary purpose is to help developers create fast, interactive, reusable UI components for web applications.
Focusing on the view layer, React handles what users see and interact with, like buttons and forms. Its unique features make React frontend development faster and more efficient. Although React focuses on the front-end, it integrates seamlessly with tools like Next.js to handle backend processes, blurring the lines between frontend and backend development.
If you’re exploring the landscape of modern tools, the best front-end frameworks like Angular or Vue.js are worth comparing to understand where React stands out.
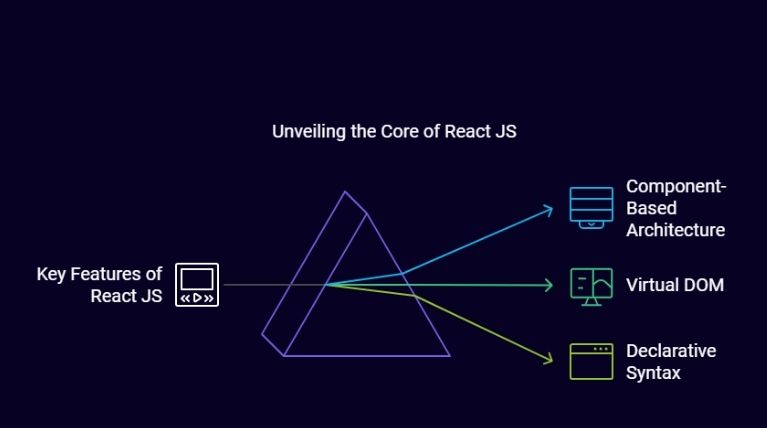
Key Features of React JS

- Component-Based Architecture: React breaks the UI into reusable components, making development efficient and organized. This modular approach is a hallmark of modern front-end development with React.
- Virtual DOM: React updates only the parts of the UI that change, ensuring fast rendering and better performance.
- Declarative Syntax: Developers describe how the UI should look, and React updates it when data changes.
React’s lightweight nature and focus on the frontend view layer have made it a top choice for building dynamic, responsive web applications. Its adaptability supports React for web development and cross-platform mobile apps via React Native frontend tools.
Is React a Front-end Framework?
The short answer is no—React is not a front-end framework. It’s a JavaScript library created specifically for building user interfaces. Unlike frameworks that provide a complete structure for application development, React focuses exclusively on the view layer—the part of an application that users see and interact with.
React’s lightweight nature and adaptability make it an excellent tool for front-end development. While it doesn’t include built-in features like routing or state management, it integrates seamlessly with tools like React Router for navigation and Redux or the Context API for managing state. This flexibility allows developers to tailor their applications based on project needs.
Within the JavaScript front-end frameworks landscape, React stands out for its focus on reusable components and dynamic UI creation. Frameworks like Angular or Vue offer more comprehensive solutions, while React provides the building blocks for developers to craft customized structures using its rich ecosystem of tools.
By focusing solely on the UI, React has become a cornerstone of React frontend development, enabling developers to create dynamic, reusable components efficiently. This approach also makes it an ideal choice for projects of all sizes, from small applications to large-scale enterprise solutions.
Can React Be Used for Both Frontend and Backend?
React’s primary focus is on front-end development. It is designed to build dynamic and interactive user interfaces, such as buttons, forms, and navigation menus. This is why it’s often described as a React front-end framework, though technically, it is a library.
React excels at creating an application’s view layer, ensuring lightweight and efficient rendering. However, React cannot handle backend processes like server-side logic, database management, or APIs. These tasks are often managed by backend tools such as Node.js, Django, or Ruby on Rails, and they are frequently discussed in Python vs JavaScript for Web Development. This distinction answers common questions like “Is React a front-end framework or backend?” and “Is React JS frontend or backend?”
Extending React with Tools Like Next.js
Although React focuses on the front end, it can work alongside tools like Next.js, a framework built on React, to handle backend capabilities. Next.js adds powerful features like server-side rendering (SSR) and static site generation, making React-based applications faster and more SEO-friendly. These features enhance front-end development with React while bridging the gap between front-end and back-end tasks.
Next.js also supports API routes, which easily connect the frontend to the backend processes. This flexibility makes React a popular choice for both React for web and mobile app development through tools like React Native frontend solutions.
Why React is a Library, Not a Framework
React is classified as a library because it focuses on building user interfaces, unlike a framework, which dictates the entire application structure. It’s lightweight and flexible, allowing developers to create reusable components while leaving decisions about routing, state management, and backend tasks up to them.
This distinction becomes clearer when compared to other front-end frameworks, which provide predefined structures for designing layouts. While frameworks like Bootstrap or Tailwind CSS offer a rigid structure, React offers more flexibility when building custom UIs.
This flexibility is a key reason developers frequently ask, “Is React a front-end framework or a library?” React’s focus on the view layer places it in the frontend space. However, when combined with frameworks like Next.js, it can also handle backend tasks like server-side rendering (SSR), making it increasingly popular for front-end development with React and its growing role in full-stack projects.
The React Ecosystem: Tools and Libraries
React JS is more than just a frontend framework—it’s the centrepiece of a thriving ecosystem. Its applications span industries, from React frontend development to mobile app development with React Native. React’s tools and libraries enhance its core functionality, making it suitable for projects of any size or complexity.
Whether you’re working on React for web development or leveraging its flexibility for JavaScript React Native, the ecosystem offers unparalleled power.
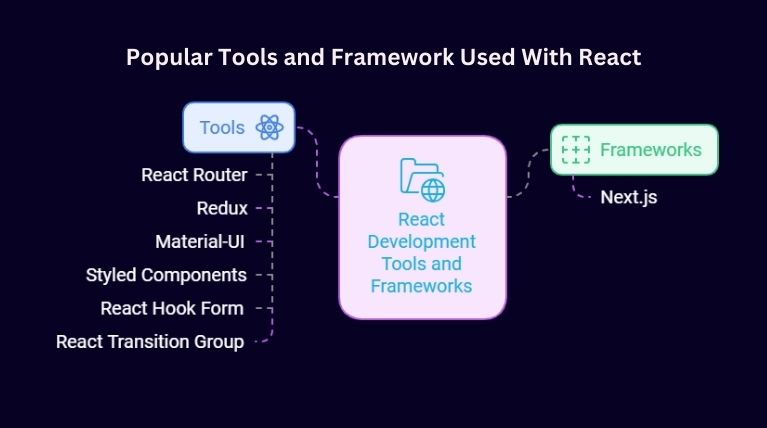
Popular Tools and Libraries Used with React

React’s simplicity and focus on the view layer make it highly flexible. Developers can pair it with other tools to handle tasks like routing, state management, and styling. These tools are essential for leveraging JavaScript in modern web development, enabling developers to build dynamic and responsive applications.
Here are some popular tools used in React frontend development—
- React Router: Adds routing capabilities to single-page applications (SPAs), enabling seamless navigation without page reloads. This is essential for React frontend frameworks built for multi-page functionality.
- Redux: A state management library that works seamlessly with React, making it ideal for complex React frontend development projects requiring consistent state handling.
- Material-UI: Provides pre-designed UI components, helping developers create visually appealing interfaces for React.js classification projects and modern applications.
- Styled Components: Allows for scoped, component-level styling in JavaScript files, which is especially beneficial in large-scale front-end development with React projects.
- React Hook Form: A must-have for projects leveraging React for web development to simplify form management, reduce boilerplate, and ensure better performance.
- React Transition Group: Enhances user experience with smooth animations, making it perfect for creating interactive UIs in React frontend frameworks.
While discussing these tools, mentioning testing tools like React Testing Library is important. For broader testing frameworks, consider exploring Front-End Testing Frameworks.
Frameworks Built on React
While React itself is a library, frameworks like Next.js expand its capabilities. These frameworks integrate server-side rendering, static site generation, and backend support, allowing developers to answer questions like, “Can React handle backend tasks?”
- Next.js: As one of the leading React frontend frameworks, Next.js is a go-to solution for developers seeking to bridge the gap between frontend and backend with API routes, SSR, and SSG. It’s an excellent choice for those exploring the React library vs framework debates.
Explore this guide on Python front-end frameworks for a broader view of front-end frameworks, including options beyond React.
Pros and Cons of React
React is a powerful library for building user interfaces, but it has strengths and limitations like any other tool. Here’s a quick overview of React’s pros and cons to help you better understand its role in front-end development.
| Pros of React | Cons of React |
|---|---|
| +Lightweight & Focused | –Steep Learning Curve |
| +Reusable Components | –Relies on Third-Party Tools |
| +Virtual DOM | –Frequent Updates |
| +Flexibility | |
| +Large community and Ecosystem | |
| +Cross-Platform Development | |
| +SEO-Friendly | |
| +Backward Compatibility | |
| +Rich Developer Tools |
Pros of React
1. Lightweight and Focused
React focuses only on the view layer, making it lightweight and efficient. It doesn’t come with unnecessary features, so developers can build exactly what they need. This clarity sets it apart in discussions like “Is React a Front-end Framework or Library?” positioning it as a cornerstone of modern front-end development with React.
2. Reusable Components
Developers can break the UI into smaller, reusable components. This approach is essential for React frontend development, as it saves time, reduces code duplication, and makes apps easier to maintain.
3. Virtual DOM
React uses a Virtual DOM to update only the parts of the UI that change, resulting in faster rendering and better performance. This feature makes React ideal for dynamic applications and solidifies its role in React library vs framework debates.
4. Flexibility
React doesn’t enforce strict rules or structures, giving developers full control. For instance, when deciding between React.js classification as a library or a framework, React’s modularity makes it highly adaptable.
5. Large Community and Ecosystem
React has a massive community of developers, making finding resources, tutorials, and solutions easier. Its ecosystem includes tools extending React’s capabilities, supporting React front-end framework discussions, and its use in React for web development.
6. Cross-Platform Development
With React Native, developers can create mobile applications for both Android and iOS, reusing much of the code. This capability highlights its potential beyond just frontend development and positions it in discussions about JavaScript React Native.
7. SEO-Friendly
React supports server-side rendering (with tools like Next.js), which improves SEO for dynamic applications. This enhances React’s reputation in front-end development with React for building scalable and search-engine-friendly web solutions.
8. Backward Compatibility
React updates are typically backward-compatible, minimizing issues when upgrading to a newer version. This is a key advantage in long-term projects involving React frontend framework usage.
9. Rich Developer Tools
React provides official developer tools for debugging and inspecting components, making development and troubleshooting easier. These tools are essential for React front-end development, helping developers build robust applications.
Cons of React
1. Steep Learning Curve
React’s concepts, like JSX and the Virtual DOM, may take time for beginners to understand. However, its clear role simplifies answering questions like ‘Is React a front-end framework or backend tool?’ reinforcing its focus on UI development.
As a cornerstone of the modern web development roadmap, it has become an essential tool for building dynamic and interactive user interfaces.
2. Relies on Third-Party Tools
React doesn’t include built-in routing or state management solutions, requiring developers to integrate external libraries. This flexibility, while powerful, often sparks discussions like “Is React a front-end framework?”.
3. Frequent Updates
The ecosystem evolves quickly, which can feel overwhelming. However, these updates are crucial for keeping React relevant in debates around React library vs framework and React frontend development best practices.
Common Use Cases of React
React is a favorite tool for developers because of its flexibility and efficiency. It is widely used across industries, from small websites to large-scale applications. Whether you’re exploring React Frontend Development or debating whether React is a Framework or Library, its adaptability has made it a go-to choice in front-end development.
Here are some of the most common use cases for React—
| Use Case | Description | Examples |
|---|---|---|
| Single-Page Applications (SPAs) | React excels in building SPAs, where users navigate seamlessly without reloading the page. Its component-based architecture ensures fast, smooth user experiences, making it a go-to for front-end development. | Instagram, Gmail |
| Dynamic Websites | React’s Virtual DOM ensures quick website updates requiring real-time updates without performance issues. This makes React a powerful tool for building interactive, dynamic sites. | Social media platforms, News websites |
| E-Commerce Platforms | React powers features like product filters, shopping carts, and real-time availability updates in e-commerce platforms. Its reusable components and scalability make it ideal for large-scale online stores. | Amazon, Flipkart |
| Mobile Applications | With React Native, developers can create cross-platform mobile apps for both Android and iOS. Companies use React Native to deliver seamless mobile experiences. | Airbnb, Uber |
| Enterprise Applications | React’s scalability and performance make it a top choice for internal business tools. Its efficiency supports complex enterprise-level needs. | Admin panels, Dashboards, and CRM systems |
| Content Management Systems (CMS) | React’s modular, component-based architecture is ideal for building dynamic front-end interfaces in CMS solutions. When paired with headless CMS platforms, React helps create efficient, customizable, and content-driven websites.” | Contentful, Strapi, Sanity |
Future of React

As a cornerstone of front-end development, the future of React looks bright. Whether exploring React.js Classification or debating whether React is Frontend or Backend, its adaptability ensures it remains ahead of industry needs. Here’s what we can expect:
- Improved Performance: React’s team is focused on improving performance. Features like concurrent rendering and server components aim to make applications even faster and more efficient.
- Better Developer Experience: Tools like React DevTools are constantly updated to make debugging and optimizing applications easier for developers.
- Increased Adoption of React Native: The popularity of React Native is expected to grow as more companies adopt cross-platform development for mobile apps.
- Focus on Server-Side Rendering: With the rise of frameworks like Next.js, React is becoming more involved in server-side rendering (SSR), which improves SEO and performance for dynamic websites.
- Community Growth: React’s large and active community ensures constant innovation. Developers can expect more tools, libraries, and best practices to emerge.
React’s adaptability, flexibility, and efficiency make it a reliable choice for front-end development and beyond. Whether building SPAs, dynamic websites, or mobile apps, React will remain a cornerstone of modern development. Its robust ecosystem and ability to handle complex interfaces make React a great choice for custom software development, offering tailored solutions for unique business needs.
How BoomDevs Can Help with React Development
At BoomDevs, we offer comprehensive services to simplify React development and ensure your projects are efficient, scalable, and user-friendly. Whether you’re exploring React front-end development or seeking expert guidance on React.js, we’re here to help.
Here’s how we can assist:
- Expert React Development Services
Our team specializes in React.js, providing tailored solutions for web and mobile applications. We build reusable, component-based user interfaces that enhance performance and maintainability, ensuring your project meets modern development standards. - Integration with Modern Tools
We seamlessly integrate React with tools like:- React Router: For smooth navigation in single-page applications.
- Redux: For effective state management in complex applications.
- Next.js: For server-side rendering and improved SEO.
- Whether you’re developing a React front-end or enhancing a React Native front-end, our expertise ensures robust and scalable solutions.
- Addressing Common Challenges
React development can come with hurdles like managing state, integrating tools, and optimizing server-side rendering. Our team provides:- Detailed documentation and guidance on React’s front-end and back-end development role.
- Streamlined integration with tools like Redux and Next.js to simplify workflows.
- Best practices for leveraging React’s library vs framework capabilities effectively.
- Comprehensive Support
From consultation to post-launch maintenance, BoomDevs is committed to your project’s success. Our services include:- Strategy Consultation: Aligning your vision with market needs.
- UI/UX Design: Crafting user-friendly and intuitive interfaces.
- Web and Mobile Development: Delivering responsive, high-performance solutions across platforms.
Partnering with BoomDevs ensures you overcome React development challenges and build innovative, scalable applications.
Click this button for more information or to discuss how we can help with your React development needs.
Final Thought
React is not a front-end framework but a versatile JavaScript library for building dynamic, interactive user interfaces. This distinction often leads to the common question: Is React a front-end framework or library? React focuses on the view layer, offering flexibility, a component-based architecture, and a vast ecosystem of tools that make it indispensable in modern front-end development.
While React handles only front-end tasks, integrating tools like Next.js extends its capabilities to backend functionality, including server-side rendering. Its adaptability makes it ideal for single-page applications, dynamic websites, and even mobile apps with React Native.
As React continues to evolve, it remains a top choice for developers seeking efficiency, scalability, and cutting-edge solutions in web development.
Read More: