When building a website, one of the first and most important steps is creating a wireframe. A wireframe acts as the skeleton of your site, helping you visualize how different elements will be placed and interact on each page. It’s a basic blueprint that focuses on structure rather than design, giving you a clear idea of where everything will go, from headers and footers to buttons and images.
Understanding how to create a wireframe for a website is crucial because it lays the foundation for a smooth design process. Instead of jumping straight into visuals and colors, you first map out how the site will function, which improves user experience and helps prevent design mistakes. Wireframes are particularly useful for ensuring everyone involved—designers, developers, and even clients—are on the same page before diving into the more detailed stages of the project.
In this article, we’ll walk you through the key elements, tools, and steps you need to know to create an effective wireframe. We’ll also share some best practices to help you get started. So, if you want to build a well-structured, user-friendly website, wireframing is the first step toward that goal.
What is a Wireframe?

A wireframe is a basic outline of a website that shows how different elements will be arranged on the page. It focuses on the structure and layout, rather than design or colors. Think of it as a blueprint that guides where things like text, images, buttons, and menus will go. Wireframes help you plan the overall flow of the site, making sure it’s organized and user-friendly before adding visual details.
Remember, a designer designs and wireframes a website based on the purpose of the website.
Why You Should Create a Wireframe Before Designing a Website
Creating a wireframe before jumping into design saves time and effort in the long run. It helps you plan out the layout and structure of the website, ensuring everything is organized before adding visual elements. This means fewer design changes later, as the foundation is already solid.
Wireframes also improve communication. Whether you’re working with developers or explaining the concept to clients, a wireframe shows exactly how the website will be structured. This eliminates misunderstandings and ensures everyone is aligned before moving forward.
Another key reason is user experience (UX). Wireframes allow you to focus on how users will interact with the site. By planning the flow and placement of elements, you can make sure the site is easy to navigate and the content is accessible. This helps you design with your target audience in mind from the very beginning.
A designer brings creative ideas in mind and then he starts with the basic elements of a website.
Let’s now discuss some important matters about the key elements of website wireframes.
Key Elements of a Website Wireframe

A website wireframe should include the essential elements that will shape the layout. This is why, it is said that you must have some things to consider before you start wireframing. These elements create the structure and guide the user journey.
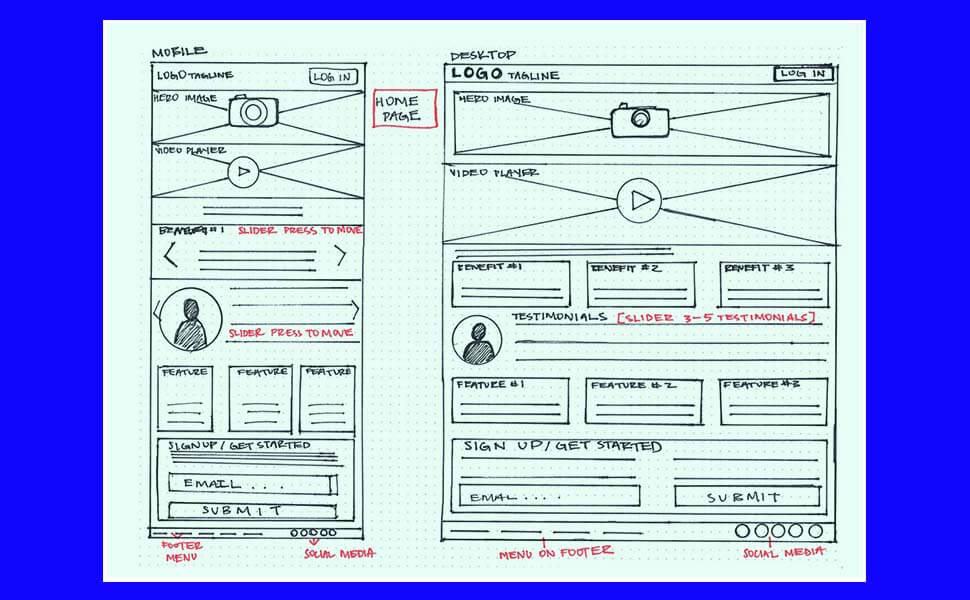
- Layout: The layout is the backbone of your wireframe. It defines where core sections like the header, footer, sidebar, and main content will go. Planning this out early helps maintain consistency across the site.
- Content Placement: Deciding where text, images, and videos will be placed is crucial. The goal is to make the content easy to access and understand for users. Well-placed content can lead to higher engagement and conversions.
- Navigation Design: Users should be able to find what they need quickly. Menu bars, links, and buttons should be clear and functional. Defining the navigation structure in your wireframe helps users move smoothly through your site.
- Call to Action (CTA): Every website has goals, whether it’s getting users to sign up, make a purchase, or contact you. Strategically placing CTAs in the wireframe will help guide users toward those actions. The clearer your CTA, the more likely users will take action.
By including these elements in your wireframe, you create a well-organized layout that balances design and functionality. Each piece works together to offer a smooth and engaging user experience.
Related: Website Audit Checklist
Tools to Create a Website Wireframe
Now that you understand the key elements, it’s time to choose the right tools to create your wireframe. The tools you select depend on your preference and the complexity of your project. Let’s now find out the best tools for wireframing for websites.
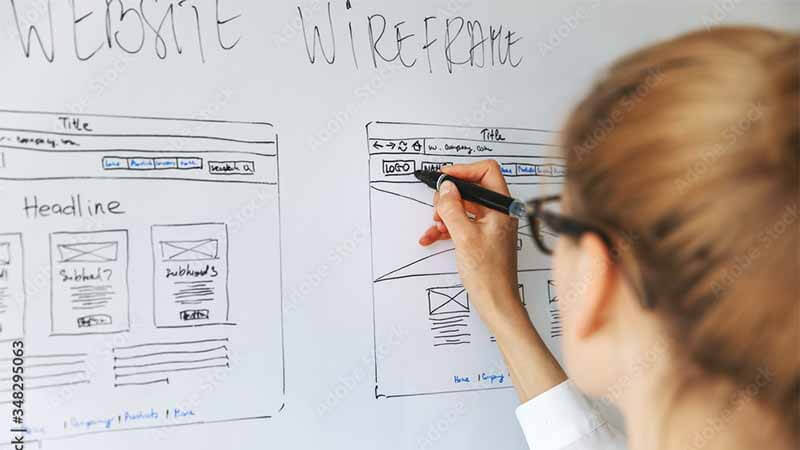
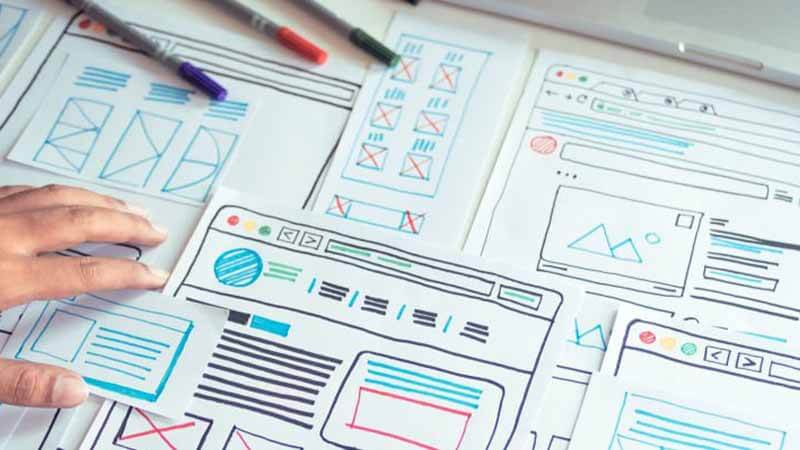
For something quick and simple, hand-drawing on paper can work well. Many designers still prefer to sketch ideas out first. It’s flexible and easy to make adjustments.
If you’re looking for more professional tools, digital software like Figma, Sketch, Adobe XD, or Balsamiq can help you create high-quality wireframes. These tools come with pre-built templates and components, making it easier to drag and drop elements. Some of them also offer collaboration features, allowing teams to work together in real time.
Best Tools for Wireframing
1. Figma
Figma is a popular tool for wireframing because it’s cloud-based, allowing real-time collaboration. It offers a simple interface with drag-and-drop components, making it easy to build wireframes quickly. Teams can work together from anywhere, giving feedback and making edits instantly.
2. Sketch
Sketch is widely used by designers for both wireframing and UI design. Its intuitive interface and extensive library of plugins make it versatile. While it’s available only for macOS, it’s a powerful tool for creating high-quality wireframes and prototypes with ease.
3. Adobe XD
Adobe XD is another great option, offering wireframing along with prototyping and design features. Its integration with other Adobe tools makes it a strong choice for designers who already use products like Photoshop or Illustrator. With its interactive features, you can easily turn wireframes into clickable prototypes.
4. Balsamiq
Balsamiq focuses on simplicity, making it ideal for quick, low-fidelity wireframes. Its hand-drawn style keeps the focus on structure and layout rather than detailed design. This tool is great for beginners or teams who want to keep wireframes straightforward and easy to understand.
5. InVision
InVision is a powerful tool for creating interactive wireframes and prototypes. It’s great for collaborating with teams, offering features like real-time feedback, version control, and presentation tools. InVision also integrates well with tools like Sketch, allowing designers to bring their wireframes to life.
6. Axure RP
Axure RP is a more advanced tool suited for complex wireframes and prototypes. It offers dynamic content, conditional logic, and responsive views, making it ideal for projects that require detailed interactions. Although it has a steeper learning curve, it’s perfect for more intricate wireframes.
7. Wireframe.cc
Wireframe.cc is a simple, browser-based tool for creating quick wireframes. Its minimalist interface focuses on keeping things clean and easy, with no distractions. It’s great for creating low-fidelity wireframes, especially if you need a fast and straightforward solution.
8. MockFlow
MockFlow is a user-friendly tool designed for both beginners and professionals. It offers a wide range of templates and UI elements that can be dragged and dropped into your wireframe. MockFlow also supports collaboration and comes with built-in design tools for faster workflows.
Each of these tools offers unique features that cater to different levels of experience and project needs. Whether you need cloud collaboration, high-fidelity design, or fast sketching, these tools cover all the bases for effective wireframing.
However, using these tools lets you create wireframes for sites that are not only clear but also shareable with clients and developers. This simplifies the feedback process and ensures everyone is on the same page before moving on to design.
How to Create a Wireframe for a Website

Building a wireframe involves a few essential steps. Each one helps you structure the website while keeping user experience and functionality in mind. let’s find out the steps to create the wireframes for websites.
Step 1: Research and Define the Website’s Goals
Before you start, you need to understand the purpose of the website. Define the business objectives and target audience. This will shape how you structure the wireframe. Knowing your users’ needs and behaviors is key to making the website intuitive and user-friendly.
Step 2: Create a Sitemap
A sitemap outlines the pages your site will have and how they connect to one another. It’s the backbone of your website’s navigation. Creating a clear sitemap helps you see the overall flow of the website and ensures that users can easily find what they’re looking for.
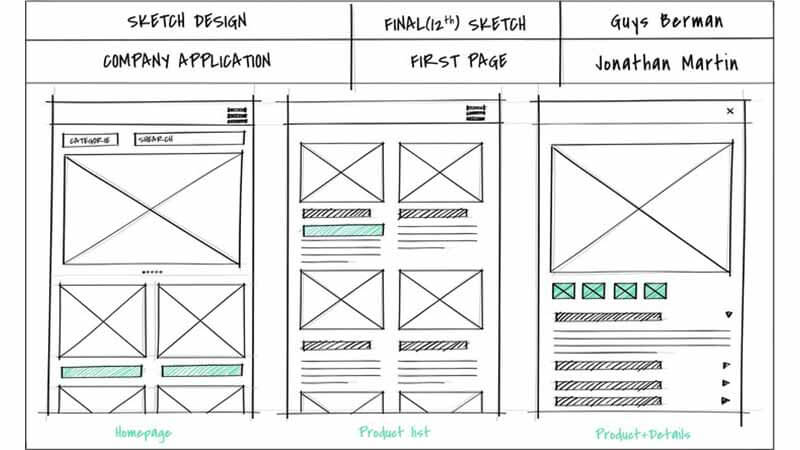
Step 3: Sketch the Layout
Once the sitemap is ready, start sketching the basic layout for each page. Use simple boxes and placeholders for elements like headers, images, and buttons. Don’t worry about design at this stage. The goal is to visualize how content will be organized.
Step 4: Add Detailed Elements
After sketching the layout, add more details. This includes adding specific text, images, CTAs, and navigation components. Focus on how users will interact with these elements. Make sure everything is functional and easy to use.
Step 5: Review and Refine the Wireframe
Once the wireframe is complete, review it with your team or clients. Gather feedback and make any necessary adjustments. This step ensures that the wireframe aligns with your project goals and is ready to move forward to the design phase.
By following the steps of a wireframe for a website, you’ll be able to create a clear and functional wireframe. It serves as a solid foundation for building a user-friendly website.
Best Practices for Wireframing

When wireframing, it’s important to follow some best practices to ensure your layout is functional and easy to understand. Simplicity is key. Keep your wireframe focused on structure and functionality rather than getting caught up in design details too early. This helps everyone involved stay focused on user experience and content organization.
Using grids can make a big difference. Grids help maintain alignment and consistency across different pages. They also make it easier to manage spacing between elements, ensuring that everything looks balanced and organized. By using a grid system, you can avoid clutter and create a clear layout that users will find easy to navigate.
Mobile-first design should be a priority as well. With more users accessing websites on mobile devices, it’s crucial to design for smaller screens first. This means simplifying the wireframe to fit mobile devices and then scaling up for larger screens. A responsive design approach will ensure your website works smoothly across all devices.
Lastly, involving others early in the process can be a game changer. Getting feedback from stakeholders, team members, or even potential users during the wireframe stage allows you to catch issues before moving to the design phase. This step helps prevent larger, time-consuming revisions later.
Common Mistakes to Avoid When Wireframing for a website

While wireframing, it’s easy to fall into some common traps. One mistake is overcomplicating the wireframe by adding too many design elements too soon. Remember, the purpose of a wireframe is to focus on structure and functionality. Design details like colors and fonts can come later.
Another mistake is skipping the information hierarchy. Your wireframe should clearly show the flow of information, with important sections standing out. If users can’t easily find what they’re looking for, the overall experience will suffer. Always make sure the structure is intuitive.
Neglecting mobile responsiveness is another error to avoid. Failing to plan for mobile layouts early on can result in poor performance on smaller screens. Designing with mobile in mind from the start ensures the site works seamlessly across all devices.
Lastly, not seeking feedback during the wireframing stage can cause issues down the road. It’s much easier to make adjustments at this point than after the design and development have already begun. Involving others in the process can help you spot potential problems early.
By avoiding these mistakes, you’ll create a wireframe that serves as a strong foundation for your website’s design and functionality.
Moving from Wireframe to Final Design
Once your wireframe is complete and refined, the next step is moving toward the final design. This stage brings the wireframe to life by adding visual elements like color schemes, fonts, and images. The wireframe acts as a solid guide, so the design process becomes more focused and efficient. You already know where everything goes—now it’s about making it look appealing.
Collaborating closely with UI designers and developers is essential at this point. The wireframe serves as a blueprint that developers use to build the website. Any adjustments made during this phase should ensure the design remains functional and user-friendly.
During the transition from wireframe to design, it’s important to maintain the structure and user flow established in the wireframe. While design elements are added, the overall layout and navigation should remain intuitive. This ensures that the final design stays aligned with the goals set at the beginning of the project.
Using the wireframe as a foundation, the final design becomes a polished version that’s ready to deliver a seamless user experience. By sticking to the structure you’ve planned, you can be confident that the website will function as intended while looking visually attractive.
How to Make Your Wireframe Good: Three Key Principles

There are some principles that you should follow while you are going to make your wireframe good. From the point of my view, one should consider at least 3 key principles to make an impressive wireframe for the site.
Let’s know these 3 key principles to make your wireframe fantastic.
1. Maintain Clarity
Your wireframe should be easy to understand at a glance. Keep the layout clear, with well-defined sections for content, navigation, and actions. Avoid cluttering the page with too many elements. Clarity helps everyone involved in the project, from designers to developers, see the structure and flow without confusion.
2. Gain User Confidence
A good wireframe ensures a smooth user experience. Place elements where users expect them to be, like navigation menus at the top or a call-to-action button in a prominent spot. When users can easily find what they need, they feel more confident in the site’s functionality. This trust leads to better engagement and higher conversions.
3. Simplicity is Key
A simple wireframe is often the most effective. Focus on the essentials—don’t overcomplicate the layout with unnecessary features. The goal is to make sure the website’s structure is functional and user-friendly. By keeping the wireframe simple, you make the design process easier and more efficient.
In wireframing, clarity, user confidence, and simplicity are the foundation for creating a successful website. If you follow these principles, you certainly can ensure a smooth design process and a better user experience.
How BoomDevs Solves Your Development Challenges and Delivers Tailored Solutions
When it comes to web and app development, businesses often face various challenges that impact their decision when choosing a development partner. Many companies struggle with unclear project timelines, unexpected costs, and communication issues during the development process. These pain points create frustration and delay projects. At BoomDevs, we understand these common problems, and that’s why we prioritize transparency and timely delivery. We offer clear project plans and consistent updates so clients know exactly what to expect.
In addition, many clients seek solutions that cater to their unique business needs, yet they often find themselves working with companies offering generic, one-size-fits-all solutions. This can lead to underwhelming results that fail to address specific goals. At BoomDevs, we emphasize customized development. We listen to your unique requirements and tailor our services to meet your exact specifications, ensuring that your website or app aligns perfectly with your business objectives.
Another key preference is long-term support and partnership. Clients often feel left in the dark once the project is completed, with little or no ongoing support. This lack of follow-up can lead to problems down the road. BoomDevs solves this by offering comprehensive post-launch support. Whether it’s updates, troubleshooting, or scaling your platform as your business grows, we stay with you every step of the way to ensure continued success.
Moreover, businesses need fast, user-friendly, and responsive designs to stay competitive. Slow or outdated websites can drive users away. At BoomDevs, we focus on delivering optimized and responsive web and app solutions that provide seamless experiences across all devices. Our developers leverage the latest technology to create fast-loading, intuitive platforms that meet modern user expectations.
In a crowded marketplace, we understand that meeting your specific needs is the key to beating the competition. Whether you’re looking for a customized approach, reliable long-term support, or cutting-edge performance, BoomDevs delivers solutions that not only solve your pain points but also elevate your business to the next level. Are you ready to start your next project with us? Let’s talk and build something great together!
Are you ready to start your next project with us?
Let’s talk and build something great together!
Frequently Asked Questions: [How to Create Website Wireframes]
Q1: What are the common pain points in web and app development projects?
Clients often face issues like unclear project timelines, unexpected costs, and poor communication during web and app development. These challenges lead to delays, frustration, and unpredictable project outcomes. At BoomDevs, we solve these problems by providing transparent project plans and maintaining open communication, ensuring you know what’s happening at every stage of development.
Q2: Why is customization important in web and app development?
Generic solutions often fail to meet specific business needs, resulting in underperforming websites or apps. Customization is key because it ensures the platform aligns with your goals and delivers the exact features you need. At BoomDevs, we focus on tailored development, creating solutions that perfectly fit your business requirements, giving you a competitive edge.
Q3: What kind of support can I expect after my website or app is launched?
Many clients are left without help after project completion, which can lead to long-term issues. BoomDevs offers comprehensive post-launch support, including updates, troubleshooting, and scalability as your business grows. We ensure your platform continues to perform at its best long after launch.
Q4: How does BoomDevs ensure fast and responsive web and app performance?
Slow and outdated platforms can push users away, making speed and responsiveness critical. BoomDevs uses the latest technologies to create optimized and responsive designs, ensuring your website or app runs smoothly across all devices. This approach improves user experience and keeps visitors engaged.
Q5: Why should I choose BoomDevs over other development companies?
BoomDevs not only solves common development challenges but also focuses on customized solutions, transparent communication, and long-term support. We prioritize understanding your business goals and delivering high-quality, tailored platforms that meet your specific needs. This focus helps us stand out from the competition and ensures your success.
Wrapping Up:
In conclusion, understanding how to create a wireframe for a website is crucial for ensuring a successful design process. By focusing on clarity, user experience, and simplicity, you can create a strong foundation for your website. With BoomDevs, we take these principles and deliver custom, optimized solutions that meet your unique needs. Let’s work together to bring your vision to life!
Read More Articles: