Believe it or not, the Angular framework front-end is a game-changer in web development. It helps build dynamic, scalable applications with ease. With its powerful features, Angular simplifies creating interactive user experiences. Whether you’re working on a small project or a large enterprise app, it offers everything you need to succeed. Learn more about the Best Front-End Frameworks For Web Development.
What is Angular Framework Front-end?

The Angular Front-end Framework is a popular and powerful tool for creating dynamic web applications. It is an open-source framework developed by Google.
Angular uses a component-based architecture to build reusable and scalable user interfaces. It supports features like two-way data binding, dependency injection, and modular design. This makes it ideal for developing single-page applications with high performance.
Related: Javascript Frontend Frameworks
Certain Reasons Why to Choose Angular Framework for Web Development
The Angular Framework Frontend development has become a favorite choice for developers and businesses alike. Its powerful features and robust ecosystem make it an excellent option for building dynamic web applications. Below are compelling reasons why Angular stands out for web development.
1. Two-Way Data Binding
Angular’s two-way data binding synchronizes data between the model and view in real-time. This feature reduces coding effort and ensures seamless updates to the user interface without manual intervention.
2. Modular Architecture
The framework organizes code into modules, making it easier to manage, maintain, and scale projects. This structure allows developers to reuse modules and speed up development.
3. Built-In Testing Tools
Angular includes built-in tools like Jasmine and Karma for unit and end-to-end testing. These tools ensure high-quality, bug-free applications, reducing the risk of post-launch issues.
4. TypeScript Integration
Angular uses TypeScript, which provides type-checking and better error detection during development. It also enhances code readability and makes collaboration easier in larger teams.
5. Strong Community Support
With backing from Google and a vast community, Angular ensures regular updates, long-term support, and a wealth of resources like tutorials, libraries, and forums.
6. High Performance for SPAs
Angular is optimized for single-page applications (SPAs), ensuring fast loading speeds and smooth navigation. Its built-in tools help manage routing, state, and data efficiently.
7. Angular Universal for SEO
Unlike traditional SPAs, Angular Universal enables server-side rendering (SSR), making it possible to build SEO-friendly applications. This improves visibility on search engines and enhances web performance.
8. Advanced Developer Tools
Tools like Angular CLI and debugging extensions simplify development. They help automate tasks like code generation, testing, and build optimization, saving time and effort.
9. Cross-Platform Compatibility
With frameworks like Ionic, Angular enables developers to build apps that work on both web and mobile platforms using a single codebase.
Angular is also used when CMS Web Development requires dynamic, responsive, and highly interactive user interfaces for better engagement. Learn more about LMS vs CMS.
I hope you understand why you should choose this powerful framework for your big project. Now we will learn about some great features and the power of the Angular framework.
The Power of Angular for Seamless Front-End Development
The Angular front-end framework is renowned for its ability to handle complex projects while ensuring a seamless development experience. It offers a unique blend of structure, flexibility, and performance, making it an ideal choice for developers.
Angular is not just a tool—it’s a complete ecosystem designed to streamline front-end development and deliver exceptional user experiences. While React, a Front-End Framework, is known for its simplicity, Angular offers a more comprehensive solution tailored to meet the demands of both small-scale applications and enterprise-level projects.
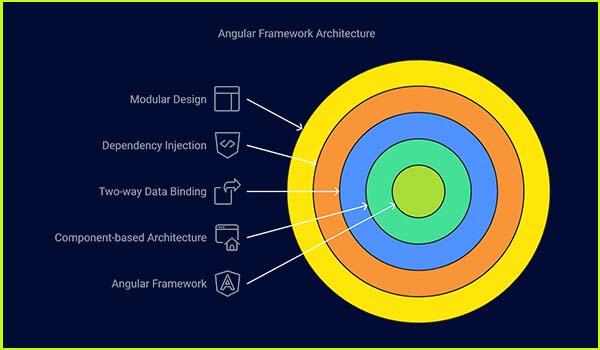
Core Features of Angular Framework Front-End
The framework Angular is a powerful and popular framework for developers. It has some outstanding features that make it separate from the crowds. Let’s see the main features of this front-end framework.
- Component-Based Architecture: Ensures organized, reusable, and maintainable code structures.
- Two-Way Data Binding: Simplifies real-time synchronization between the UI and the data model.
- Dependency Injection: Efficiently manages service instances, boosting application performance.
- Modular Structure: Promotes better collaboration by breaking applications into manageable parts.
- TypeScript Integration: Enhances code quality with strong typing and advanced tooling support.
- Directives: Enables the creation of dynamic and reusable UI elements effortlessly.
- Angular CLI: Speeds up development with automated code generation and streamlined workflows.
- Built-In Testing Tools: Simplifies debugging and ensures code reliability.
These features make Angular a robust and versatile framework, empowering developers to create high-performance web applications.
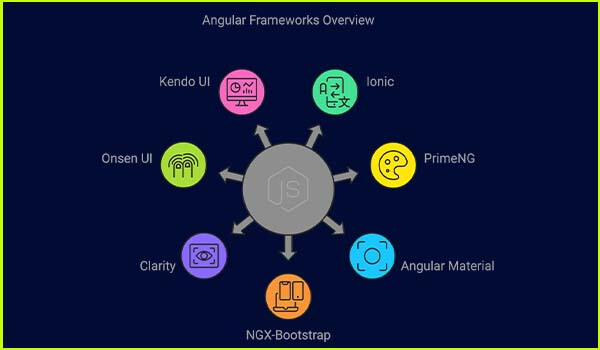
7 Best Angular Frameworks

The Angular Framework Front-end supports many tools and libraries that make development faster and easier. These frameworks extend Angular’s core functionality, adding specialized features for different types of projects. While Python Front-End Frameworks also offer unique capabilities, Angular remains a popular choice for its extensive ecosystem and robust performance. Here are seven of the best Angular frameworks to explore:
- Ionic
Ionic is ideal for building mobile apps with Angular. It provides pre-designed UI components and supports cross-platform development for Android and iOS. - PrimeNG
PrimeNG is a collection of rich UI components for Angular. It includes everything from buttons and tables to advanced charts and calendars. - Angular Material
Developed by Google, Angular Material provides a set of modern UI components. These components follow Material Design guidelines for consistency and accessibility. - NGX-Bootstrap
NGX-Bootstrap integrates Bootstrap components into Angular. It helps create responsive designs with pre-styled elements like modals, tabs, and carousels. - Clarity
Created by VMware, Clarity combines Angular components with a CSS framework. It focuses on clean designs and accessibility for enterprise applications. - Onsen UI
Onsen UI is perfect for building hybrid mobile apps with Angular. It supports features like gesture handling and adaptive design for better user experiences. - Kendo UI for Angular
Kendo UI is a premium framework offering advanced UI components. It is great for data-heavy applications with features like grids, charts, and data visualization tools.
These frameworks enhance the Front-end Angular Framework, making it suitable for a wide range of projects. Whether you are building a web app or a mobile app, these tools can help you save time and improve your development process.
So is Angular a frontend or backend framework? Let’s know what framework it is and why?
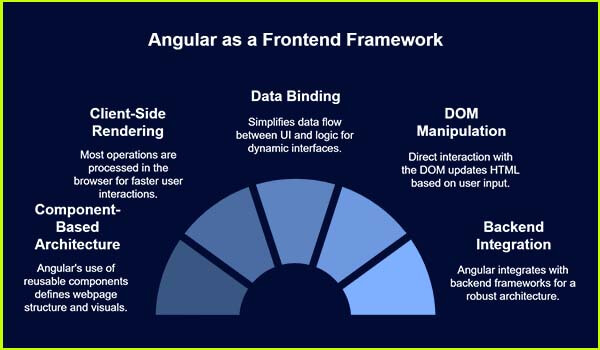
Is Angular a Frontend or Backend Framework? Why?

Angular is a frontend framework. It is specifically designed to build dynamic and responsive user interfaces for web applications. Unlike backend frameworks that handle server-side logic, databases, and APIs, Angular focuses on what users see and interact with on the browser. Here’s why Angular is a frontend framework:
1. Component-Based Architecture
Angular’s architecture revolves around components. These components are reusable building blocks that define the structure, behavior, and visuals of a webpage.
2. Client-Side Rendering
Angular performs most of its operations on the client side, meaning the browser processes data and updates the UI without constant server requests. This ensures faster interactions for users.
3. Data Binding and Dynamic Content
With features like two-way data binding, Angular simplifies how data flows between the UI and application logic. This is essential for creating interactive and dynamic user interfaces.
4. DOM Manipulation
Angular directly interacts with the Document Object Model (DOM), which is a frontend task. It updates and renders HTML content dynamically based on user interactions.
5. Integration with Backend
While Angular handles the frontend, it can integrate seamlessly with backend frameworks like Node.js, Django, or Laravel. This separation of concerns ensures a robust frontend-backend architecture.
So it is clear that Angular is a powerful frontend framework designed to create rich, responsive, and interactive web applications. Its primary focus is on enhancing the user experience, while backend frameworks handle data storage, processing, and logic. Together, they form a complete system for building modern web apps.
Angular Framework for Dynamic User Experiences
The Angular framework front-end is designed to create engaging, interactive user experiences. It focuses on building responsive websites that adapt to any device. As a result, your app provides a seamless experience, no matter where it’s viewed.
Moreover, Angular specializes in single-page applications (SPAs). This means your users won’t experience long load times when switching between pages. Additionally, with Angular Material, you can create consistent and attractive designs with minimal effort.
To further enhance the experience, Angular animations bring dynamic transitions to your app. These animations make your app feel faster and smoother. Also, the Angular routing module allows for easy navigation between pages without the need for page reloads.
In short, the Angular framework front-end offers everything needed to build fast, responsive, and engaging applications.
Related Articles:
The Role of Angular CLI in Accelerating Development

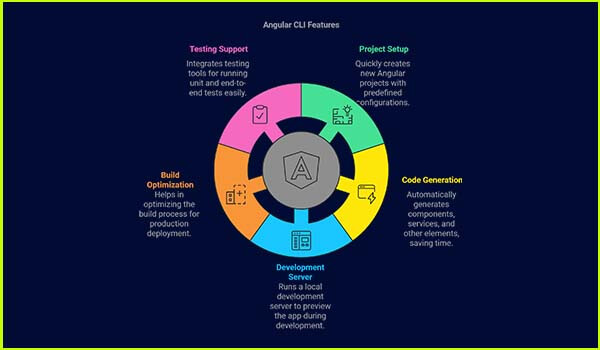
The Angular CLI (Command Line Interface) is an essential tool that helps developers streamline their workflow. By automating repetitive tasks, it makes building, testing, and deploying Angular applications faster and more efficient.
- Project Setup: Quickly creates new Angular projects with predefined configurations.
- Code Generation: Automatically generates components, services, and other elements, saving time.
- Development Server: Runs a local development server to preview the app during development.
- Build Optimization: Helps in optimizing the build process for production deployment.
- Testing Support: Integrates testing tools for running unit and end-to-end tests easily.
Advanced Features for Front-End Developers

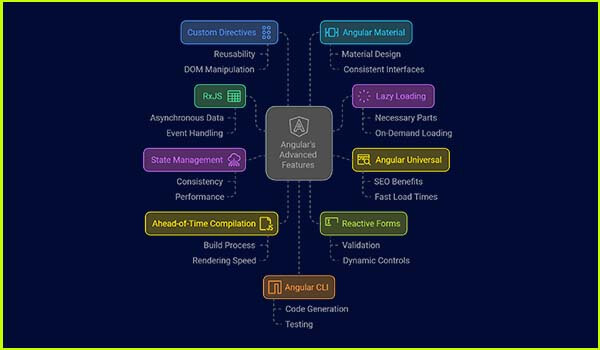
Angular provides a rich set of advanced features that take front-end development to the next level. Unlike many HTML Front-End Frameworks, Angular offers an all-encompassing solution that allows developers to build highly performant, scalable, and maintainable applications with ease.
- RxJS: A powerful library for managing asynchronous data streams and handling events efficiently.
- Lazy Loading: Speeds up load times by loading only the necessary parts of the application as needed.
- Angular Universal: Supports server-side rendering for better SEO and faster page load times.
- State Management: Tools like NgRx enable centralized management of application state for consistency and performance.
- Ahead-of-Time (AOT) Compilation: Compiles code during the build process, resulting in faster rendering and smaller bundle sizes.
- Reactive Forms: A robust method for handling complex forms with validation and dynamic controls.
- Custom Directives: Allows developers to create reusable, custom elements to manipulate the DOM.
- Angular Material: Pre-built UI components that follow Material Design principles for beautiful and consistent interfaces.
- Angular CLI: Simplifies development tasks such as code generation, testing, and building, reducing manual effort.
- Progressive Web Apps (PWA): Builds apps that can be installed and used offline, providing a native-like experience on the web.
The Advantages and Disadvantages of Angular
The Angular framework front-end is a powerful tool that offers several benefits for developers, but like any technology, it comes with its own set of challenges. Let’s explore the advantages and disadvantages of using Angular.
| Advantages |
|---|
| Component-Based Architecture: Makes code reusable and easier to maintain. |
| Two-Way Data Binding: Simplifies real-time synchronization between the UI and the data model. |
| TypeScript Integration: Improves code quality and helps catch errors early. |
| Modular Structure: Encourages cleaner code and better organization. |
| Built-In Tools for Testing: Makes testing easier with automatic setup. |
| Cross-Platform Development: Can be used for web, mobile, and desktop applications. |
| Disadvantages |
|---|
| Steep Learning Curve: Requires time to master, especially for beginners. |
| Heavy Framework: Can be slower to load compared to lighter frameworks. |
| Complexity in Debugging: Debugging can be more challenging due to the framework’s complexity. |
| Limited SEO Support: Without Angular Universal, SEO can be less effective in single-page applications. |
Real-World Applications of Angular in Front-End Development
Angular is not just a theoretical framework; it is widely used in real-world applications across different industries. Its flexibility and power make it a go-to choice for a wide range of projects.
- Enterprise-Level Applications: Angular is perfect for large-scale applications with multiple features and complex workflows.
- E-Commerce Platforms: The Angular Framework allows for the creation of fast, interactive, and secure e-commerce websites, making it a contender for the best front-end framework for eCommerce site development.
- Healthcare Apps: Angular’s modularity and scalability make it ideal for managing complex data in healthcare systems.
- Educational Platforms: With its dynamic capabilities, Angular is well-suited for building interactive and engaging learning platforms.
- Financial Systems: Angular helps create responsive, real-time financial apps that need to handle a lot of data efficiently.
- Social Media Websites: Angular’s ability to manage data and real-time updates makes it great for building social media platforms.
Why Angular is Not Just for Developers
While Angular is widely used by developers, its advantages extend beyond just coding. It benefits other stakeholders like designers and business owners as well.
- Designers Can Create Better User Interfaces: With Angular Material, designers can build beautiful, consistent, and accessible designs.
- Business Owners Benefit from Faster Development: Angular’s reusable components reduce the time needed to develop apps, leading to quicker project timelines.
- Collaboration is Easier: Angular’s modular structure allows cross-functional teams (designers, developers, and testers) to work together smoothly.
- Consistency Across Platforms: Angular ensures that the same codebase can be used for web, mobile, and desktop applications, reducing redundancy.
- Optimized Performance: Angular provides tools like lazy loading to improve app performance, benefiting both developers and end-users.
- Cost Efficiency: By reducing development time and improving app quality, Angular can help businesses save money on development costs.
Future Trends and Updates in Angular Framework Front-End

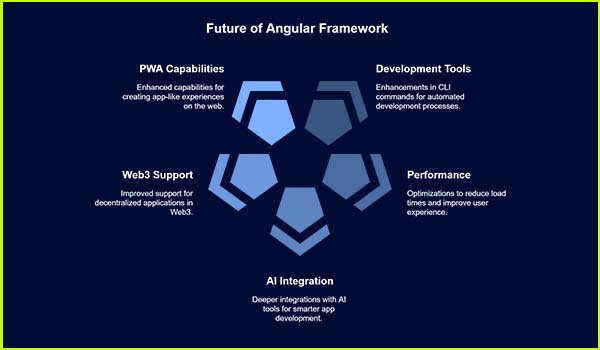
Angular continues to evolve, and its future is bright with constant updates and new features. Here’s what to expect:
- Smarter, Faster Development Tools: Expect more powerful CLI commands that automate even more parts of the development process.
- Enhanced Performance: Angular will continue optimizing its performance, focusing on reducing load times and enhancing user experience.
- Integration with AI and Machine Learning: Angular will see deeper integrations with AI tools, making it easier to build smart apps.
- Better Support for Web3: As Web3 technologies gain popularity, Angular is expected to provide better support for decentralized applications.
- Progressive Web App (PWA) Support: Angular will enhance its PWA capabilities, allowing developers to create apps that feel like native mobile apps.
- More Powerful State Management: The framework will likely see improvements in state management for larger applications.
- Focus on Modularization: Angular will continue to make it easier for developers to break down apps into smaller, more manageable modules.
Read More: Top Mobile App Development Frameworks
Comparing Angular with Other Front-End Frameworks
When it comes to choosing a front-end framework, Angular stands out, but it’s important to compare it with other popular frameworks like React and Vue.js. Each has its own strengths and weaknesses, making it essential to understand the differences before making a choice. Let’s dive into the comparison.
Angular vs React: A Detailed Feature-by-Feature Comparison

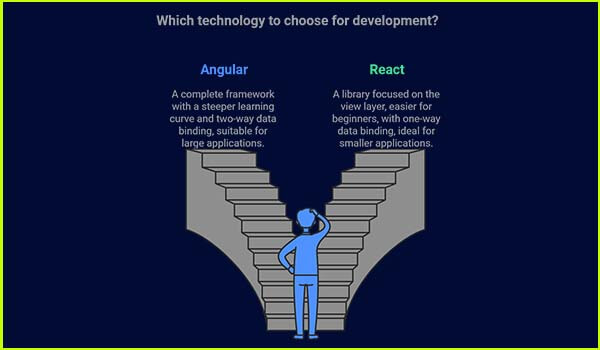
Both Angular and React are powerful tools, but they serve different purposes. While Angular is a full-fledged framework, React is more of a library focused on building user interfaces. Let’s break down the key differences:
- Architecture: Angular is a complete framework that includes everything you need to build an app, while React is a library that focuses mainly on the view layer, relying on other libraries for additional features.
- Learning Curve: Angular has a steeper learning curve due to its extensive features and TypeScript integration. On the other hand, React is simpler to pick up for beginners but requires adding extra tools for routing and state management.
- Two-Way Data Binding: Angular provides built-in two-way data binding, making it easier to sync data between the UI and the model. React, however, uses one-way data binding, which gives more control to developers but requires more effort for data synchronization.
- Performance: React is generally faster for smaller applications due to its virtual DOM. However, Angular can handle larger, complex applications more efficiently with its strong tooling and optimization features.
- Community Support: Both frameworks have large communities, but React has more third-party libraries and resources available due to its popularity. Angular has a robust ecosystem built into the framework itself.
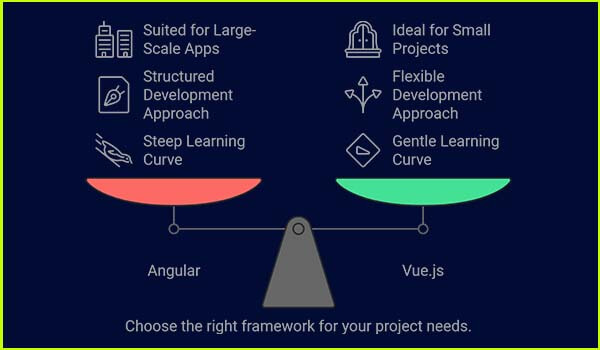
Angular vs Vue.js: Strengths and Weaknesses

Next, let’s compare Angular with Vue.js, another popular front-end framework. While both are used to build dynamic web applications, there are key differences in how they work and their capabilities:
- Learning Curve: Vue.js is easier to learn compared to Angular. Its simplicity and flexibility allow developers to get started quickly, while Angular requires more time to master due to its comprehensive toolset.
- Flexibility: Vue.js is more flexible and lightweight, giving developers the freedom to choose tools and features. Angular is opinionated, meaning it provides a more structured approach to development with predefined tools.
- Performance: Both frameworks are fast, but Vue.js tends to perform better in smaller projects due to its lightweight nature. Angular, however, is better suited for large-scale applications with many moving parts.
- Community Support: Vue.js has a growing community, but it’s still smaller than Angular’s or React’s. However, Vue.js is gaining popularity due to its simplicity and ease of integration with other projects.
- Tooling: Angular comes with a full set of tools, including a CLI, testing utilities, and an integrated routing solution. In contrast, Vue.js is more minimalistic and relies on third-party tools for some features.
Read more: Open Source Front End CSS/HTML Frameworks
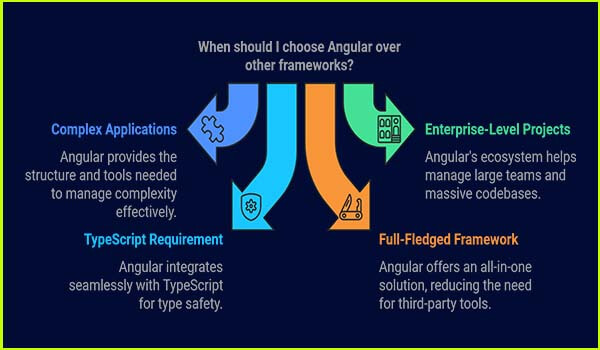
When to Choose Angular Over Other Frameworks

Choosing Angular is the right decision in several situations. Here are some scenarios where Angular shines the most:
- Complex Applications: If you’re building large-scale, complex applications with multiple features, Angular provides the structure and tools needed to manage complexity effectively.
- Enterprise-Level Projects: For enterprise-level projects, Angular’s robust ecosystem, including its two-way data binding and dependency injection, helps manage large teams and massive codebases.
- TypeScript Requirement: If you prefer using TypeScript for type safety and better tooling, Angular integrates it seamlessly, making it an ideal choice for developers comfortable with strong typing.
- Full-Fledged Framework: If you need a comprehensive solution with everything built-in, such as routing, state management, and form handling, Angular offers an all-in-one framework that reduces the need for third-party tools.
- Long-Term Support: For projects requiring long-term support and stability, Angular provides regular updates, official documentation, and strong community backing, ensuring that your application stays up-to-date.
Why Angular is the Right Choice
The Angular Framework Front-end is not just a tool—it’s a complete ecosystem. From building small web applications to managing large enterprise projects, its versatility, performance, and developer-friendly features make it a top choice for modern web development.
Frequently Asked Questions:
Q1: What is the Angular framework front-end used for?
A1: The Angular framework front-end is used for building dynamic and interactive single-page applications (SPAs). It helps developers create responsive, high-performance web applications with features like two-way data binding, component-based architecture, and modular design.
Q2: How does Angular compare to React in terms of performance?
A2: While React is generally faster for smaller applications due to its virtual DOM, Angular is better suited for handling larger, complex applications. Angular has built-in optimization features and strong tooling that help improve performance for more extensive projects. Learn more.
Q3: What are the key advantages of using Angular for front-end development?
A3: Some key advantages of using Angular include:
- Component-based architecture for reusability and easier maintenance.
- Two-way data binding for real-time synchronization between the UI and data model.
- Built-in testing tools for seamless unit and end-to-end testing.
- Modular structure for better organization of code.
- TypeScript integration for improved code quality and early error detection.
Q4: Is Angular suitable for building mobile applications?
A4: Yes, Angular is suitable for building mobile applications. With the help of Ionic (a mobile UI framework built on Angular), developers can create mobile apps that work on both Android and iOS, leveraging Angular’s capabilities for performance and scalability. Click here to know more.
Q5: What is the role of Angular CLI in accelerating development?
A5: Angular CLI simplifies and accelerates the development process by automating tasks such as project setup, code generation, testing, and build optimization. It also includes a development server for live preview, making it easier to manage complex tasks quickly and efficiently.
Q6: What are the major disadvantages of using Angular for front-end development?
A6: Some of the disadvantages of using Angular include:
- A steep learning curve, especially for beginners.
- Complexity in debugging due to its large framework.
- It can be slower to load compared to lighter frameworks.
- Limited SEO support for single-page applications unless using Angular Universal.
Q7: When should I choose Angular over other front-end frameworks like React or Vue.js?
A7: Choose Angular when building large-scale, complex applications that require a full-featured framework with tools for routing, testing, and state management. It is also ideal for enterprise-level projects, applications that need TypeScript integration, and those requiring long-term support and stability.
Wrapping Up:
In conclusion, the Angular Framework Front-end offers a powerful, comprehensive solution for building dynamic and scalable web applications. Its built-in features, such as two-way data binding and modular architecture, make development efficient and organized. Whether you are building a complex enterprise application or a smaller project, Angular provides the tools needed for success. Its flexibility and performance continue to make it a top choice for developers worldwide.