Want to build websites or web apps? Front-end frameworks can help you do it faster and easier. They come with ready-made tools to create designs that look great and seamlessly work. These frameworks are also shaping the future of web development by enabling faster, more interactive, and scalable web applications.
Whether you’re working on a small project or a large-scale application, choosing the best front-end framework can save time and make everything run smoother.
In this guide, we’ll discuss the most popular front-end frameworks, when they’re the perfect fit, and when they might not be. By the end, you’ll know which framework is best for web design and how to choose the best front-end framework for your project. Ready to dive in? Let’s go!

Key Takeaways
- Front-end frameworks make building websites and web apps faster and easier.
- React, Angular, Vue.js, and Node.js are some of the most popular front-end frameworks.
- Frameworks ensure speed, consistent design, and responsive, cross-browser compatibility.
- Choosing the best front-end framework depends on your project’s size, complexity, and goals.
What Are Front-End Frameworks?
Front-end frameworks are pre-written collections of code that help developers design and build the visible parts of websites and web applications. These frameworks provide ready-to-use tools, components, and templates for creating layouts, menus, buttons, and other user interface elements.
They simplify the development process by handling common tasks like responsiveness (making websites look good on any device) and ensuring consistent design. This allows developers to focus on adding unique features rather than building everything from scratch. Popular web UI frameworks like React, Angular, and Bootstrap are widely used to speed up development and improve the user experience.
Understanding front-end frameworks is crucial in any web development roadmap, as they form the foundation for creating efficient and visually appealing websites. Developers can create professional, functional, and engaging websites using the best front-end frameworks more efficiently.
Key Components of Front-end Frameworks
- Layouts: Grids and templates for page structure.
- Navigation: Menus, tabs, and dropdowns.
- Forms: Pre-styled input fields and buttons.
- Media: Tools for images, videos, and icons.
- Animations: Built-in transitions and hover effects.
- Responsive Design: Adjust layouts for all screen sizes.
Front-end frameworks include these core components, but how they are implemented often depends on a project’s unique requirements. This is why frameworks are an integral part of custom software development. Choosing the best front-end framework allows you to customize these elements to create tailored solutions for specific goals.
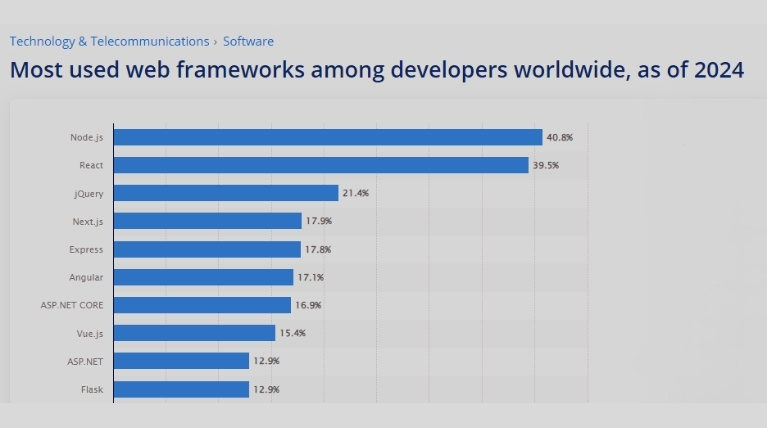
Statistics of Top Web Frameworks Used by Developers in 2024
This chart shows the most used web frameworks among developers worldwide in 2024. While it includes both backend and frontend web frameworks, it highlights the widespread adoption of popular frontend technologies like React, jQuery, Next.js, Angular, and Vue.js. These are among the best front-end frameworks for building modern, responsive, and interactive user interfaces while delivering engaging web applications and prioritising user experience.

Source: Statista
Benefits of Front-end Frameworks
Front-end frameworks simplify and speed up the process of building websites and web applications. They offer tools and components that make development more efficient and consistent. Whether you’re working on a web app UI framework or a large frontend framework for complex applications, these tools save time and effort.
Many website design and development companies rely on front-end frameworks to create user-friendly and responsive websites, ensuring high-quality results for their clients.
Here are the key benefits of web front-end frameworks —
| Benefits | Descriptions |
| Faster Development | Provides pre-written code, reducing time and effort for repetitive tasks. |
| Consistent Design | Ensures a uniform look and feel across all website or application pages. |
| Responsive Design | Makes websites compatible with devices of all sizes, from mobile to desktop. |
| Easy Maintenance | Organized structure simplifies updates and bug fixes. |
| Community Support | Large communities offer tutorials, resources, and solutions to common problems. |
| Cross-Browser Compatibility | Ensures compatibility and smooth performance across different web browsers. |
| Scalability | Supports adding new features and expanding websites easily. |
11 Most Popular Front-End Frameworks
Front-end frameworks are essential tools for building websites and web applications. They are the backbone of front-end web development frameworks, helping developers create responsive, user-friendly, and visually appealing interfaces. These web UI frameworks save time and enhance performance, making them indispensable for modern projects.
Frameworks like React and Angular are widely regarded as some of the best front-end frameworks, used in CMS web development to create dynamic and flexible designs, enabling developers to meet various client needs effectively.
Here’s a list of the most popular front-end frameworks widely used today —
1. React.js

React.js is one of the most popular UI frameworks for building user interfaces, developed by Facebook. It is widely used for creating dynamic and interactive web applications. React’s component-based architecture allows developers to build reusable UI elements, making development faster and more efficient. It uses a virtual DOM for high performance and smooth rendering, making it a favourite among front-end web developers.
Since React is built with JavaScript, it shows why JavaScript is often called the best web development language for creating modern websites and apps.
| Pros | Cons |
| High Performance | Steep Learning Curve |
| Component-Based | Frequent Updates |
| Rich Ecosystem | Not a Full Framework |
| Strong Community Support | |
| Cross-Platform |
Best For
- Single-Page Applications (SPAs): Perfect for building fast, dynamic SPAs.
- Interactive User Interfaces: Ideal for apps requiring frequent user interactions.
- Cross-Platform Apps: Use React Native to build mobile applications.
When Not to Use React.js
- Simple Websites: React is overkill for basic websites with minimal interactivity.
- SEO-Centric Projects: Requires additional setup for server-side rendering to improve SEO.
- Heavy Logic on the Frontend: Managing complex apps with extensive frontend logic can be challenging with React.
2. Angular

Angular is a powerful, full-featured front-end framework for web development created by Google. It’s designed for building dynamic, scalable, and enterprise-level web applications. Angular is highly regarded among popular UI frameworks for its two-way data binding, dependency injection, and built-in tools. Its use of TypeScript makes it ideal for structured development in large-scale projects.
| Pros | Cons |
| Comprehensive Framework | Steep Learning Curve |
| Two-Way Data Binding | Large Bundle Size |
| Dependency Injection | Verbose Syntax |
| Built-In Features | |
| Strong Community Support |
Best For
- Enterprise Applications: Ideal for large-scale, feature-rich projects.
- Dynamic Web Apps: Great for applications that require frequent data updates.
- Cross-Platform Development: Use Angular for web, mobile, or even desktop apps.
When Not to Use Angular
- Small or Simple Projects: Angular is too complex and feature-rich for basic websites or lightweight apps.
- Performance-Critical Apps: Its larger bundle size can impact loading speed and performance.
- Teams Without TypeScript Knowledge: Efficient use of Angular requires a good understanding of TypeScript.
3. Vue.js

Vue.js is a lightweight and flexible web front-end framework for building user interfaces. It’s easy to learn and combines features from other popular UI frameworks like React and Angular. Known for its gentle learning curve and flexibility, Vue is ideal for both small projects and large-scale applications.
| Pros | Cons |
| Easy to Learn | Smaller Community |
| Lightweight | Fewer Enterprise-Level Tools |
| Two-Way Data Binding | Dependency on Third-Party Libraries |
| Component-Based Architecture | |
| Great Documentation |
Best For
- Small to Medium Applications: Perfect for quick and scalable development.
- Interactive User Interfaces: Great for apps requiring rich interactivity.
- Prototyping and MVPs: Ideal for building Minimum Viable Products quickly.
When Not to Use Vue.js
- Large Enterprise Applications: Lacks built-in tools needed for handling very complex systems.
- Teams Without Vue Knowledge: While beginner-friendly, it still requires some learning and adjustment.
- Highly Opinionated Framework Needs: Vue.js is flexible, but some projects may require stricter structure and conventions.
4. Svelte

Svelte is a modern web front-end framework, that takes a unique approach to building user interfaces. Unlike other popular UI frameworks like React or Vue, Svelte compiles your code into efficient, standalone JavaScript during build time. This eliminates the need for a virtual DOM, resulting in faster performance and smaller file sizes. Its lightweight nature makes it a top choice for developers seeking high-performance web UI frameworks.
| Pros | Cons |
| High Performance | Smaller Ecosystem |
| Smaller Bundle Sizes | Limited Community |
| Easy to Learn | Newer Framework |
| Reactivity Built-In | |
| Minimal Boilerplate Code |
Best For
- Performance-Critical Apps: Perfect for apps where speed and efficiency are essential.
- Small to Medium Projects: Great for lightweight and simple projects.
- Interactive UIs: Ideal for apps with dynamic, real-time updates.
When Not to Use Svelte
- Large, Enterprise-Level Applications: Limited tools and support for handling complex systems.
- Teams Needing Extensive Libraries: A smaller ecosystem may slow down advanced development.
- Long-Term Projects: A newer framework with less proven stability for long-term use.
5. Bootstrap

Bootstrap is a popular UI framework designed to simplify web design and development. It provides pre-styled components like grids, buttons, and forms, making creating responsive and mobile-first websites easy. As one of the most used front-end frameworks, Bootstrap ensures consistency and efficiency, making it an essential tool in frontend web development frameworks for developers. It is a go-to option for creating fast, professional, and responsive designs.
| Pros | Cons |
| Responsive Design | Overused Designs |
| Pre-Styled Components | Bulky Code |
| Customizable | Customization Complexity |
| Cross-Browser Compatibility | |
| Active Community |
Best For
- Responsive Websites: Ideal for building mobile-first, responsive designs.
- Quick Prototyping: Great for creating fast, functional prototypes.
- Small to Medium Projects: Perfect for projects needing quick, consistent layouts.
When Not to Use Bootstrap
- Highly Custom Designs: Overriding default styles can be time-consuming.
- Performance-Critical Websites: Bulkiness may affect load times for lightweight apps.
- Unique Designs: Not suitable if you want a design that stands out from standard templates.
6. Tailwind CSS

Tailwind CSS is a modern, utility-first frontend framework, that enables developers to create custom designs directly in their HTML. Unlike other web frontend frameworks, it doesn’t rely on pre-styled components but provides utility classes to style elements quickly and efficiently. Tailwind is recognized among top UI frameworks for its flexibility and developer-friendly approach, making it a favorite for creating unique designs in frontend web development frameworks.
| Pros | Cons |
| Highly Customizable | Steep Learning Curve |
| Utility-First Approach | Cluttered HTML |
| Small Bundle Size | No Pre-Styled Components |
| Responsive Design | |
| Fast Development |
Best For
- Custom Designs: Perfect for projects requiring unique, non-standard layouts.
- Modern Web Apps: Ideal for responsive and highly interactive UIs.
- Efficient Teams: Great for developers familiar with utility-based workflows.
When Not to Use Tailwind CSS
- Quick Prototyping: Slower compared to frameworks with pre-styled components like Bootstrap.
- Beginners: This may be overwhelming for those new to CSS frameworks.
- Small Projects: The overhead of utility-based CSS might not justify its use for simple websites.
7. jQuery

jQuery is a fast, lightweight frontend web development framework designed to simplify coding for web development. It helps developers perform common tasks like manipulating HTML, handling events, creating animations, and making AJAX calls with less code. Released in 2006, jQuery became one of the most used front-end frameworks due to its ability to handle cross-browser compatibility issues. It remains a preferred tool for developers working on older systems or simpler projects.
| Pros | Cons |
| Simplifies Complex Tasks | Limited Features for Modern Development |
| Cross-Browser Compatibility | Slower Performance |
| Easy to Learn | Outdated Practices |
| Lightweight | Declining Popularity |
| Vast Plugin Library |
Best For
- Simple Websites: Ideal for adding interactivity to basic projects.
- Legacy Projects: Great for maintaining older websites.
- Quick Fixes: Suitable for tasks like form validation, animations, or DOM manipulation.
When Not to Use jQuery
- Large-Scale Applications: Lacks advanced features like state management, making it unsuitable for complex apps.
- Performance-Intensive Projects: Slower compared to modern frameworks optimized for speed.
- Modern Applications: This does not fit well with modern development practices and lacks flexibility for modular design.
8. Next.js

Next.js is a powerful front-end framework created by Vercel and built on top of React.js. It simplifies the development of modern web applications with features like server-side rendering (SSR), static site generation (SSG), and API routes. Known as a leader among web app UI frameworks, Next.js excels in performance, SEO, and developer experience, making it ideal for building fast, scalable, and optimized web applications.
As JavaScript continues to dominate web development, understanding its role compared to other languages like Python is crucial. Learn more in our guide on Python vs JavaScript.
| Pros | Cons |
| Server-Side Rendering (SSR) | Learning Curve |
| Static Site Generation (SSG) | Build Time |
| API Routes | Dependency on React |
| Built-in Routing | |
| Great Developer Experience |
Best For
- SEO-Driven Websites: Ideal for content-heavy websites that need high search engine rankings.
- Static or Hybrid Applications: Combines SSR and SSG for flexible deployment.
- E-commerce Stores: Ensures fast load times and scalability.
When Not to Use Next.js
- Simple Projects: It’s too complex for basic websites that don’t require advanced functionality.
- Highly Dynamic Applications: Server-side rendering (SSR) may not work efficiently for apps with constant real-time updates.
- Developers Unfamiliar with React: React requires prior knowledge, making it less suitable for beginners.
9. Ember.js

Ember.js is a powerful web frontend framework designed to build ambitious web applications. It follows a “convention over configuration” philosophy, which provides a structured way to develop apps with less decision-making. This framework includes everything developers need to create scalable and maintainable projects, making it a strong contender among top front-end frameworks. For large-scale web app UI frameworks, Ember.js offers built-in tools and robust functionality, which is ideal for complex projects.
| Pros | Cons |
| Full-Featured Framework | Steep Learning Curve |
| Convention Over Configuration | Heavy Framework |
| Two-Way Data Binding | Less Flexible |
| Strong Community | |
| Backward Compatibility |
Best For
- Ambitious Web Applications: Ideal for large-scale, feature-rich projects.
- Teams Needing Consistency: Perfect for projects requiring standardization and structure.
- Long-Term Maintenance: Excellent for apps with a long lifecycle.
When Not to Use Ember.js
- Small Projects: Overkill for simple apps or websites.
- Highly Custom Designs: Its strict conventions may not suit projects needing full flexibility.
- Lightweight Applications: Heavy structure may slow down smaller, performance-critical apps.
10. Preact

Preact is a lightweight alternative to React, offering the same component-based architecture but with a much smaller file size. Known for its speed and efficiency, Preact is ideal for projects where size and performance are critical. As one of the most popular UI frameworks, Preact is often chosen for web front-end frameworks where high performance and simplicity are key. Developers looking for a fast, scalable, and easy-to-use frontend framework often turn to Preact.
| Pros | Cons |
| Lightweight | Smaller Ecosystem |
| React-Like API | Limited Community |
| Fast Rendering | Not Ideal for Complex Projects |
| Cross-Platform Support | |
| Easy Integration |
Best For
- Lightweight Apps: Perfect for projects where size and speed are critical.
- Simple Projects: Great for smaller, straightforward applications.
- Developers Familiar with React: Ideal for teams already experienced with React.
When Not to Use Preact
- Large-Scale Applications: May lack the advanced ecosystem needed for enterprise-level apps.
- Teams New to React/Preact: Requires some knowledge of React’s component-based architecture.
- Projects Requiring Advanced Libraries: Limited ecosystem compared to React.
11. Semantic UI

Semantic UI is a modern web UI framework that emphasizes simplicity and readability. It uses human-friendly class names, making code easy to write and understand. As a key player among top UI frameworks, Semantic UI helps developers create responsive, professional designs with ease. It simplifies frontend web development frameworks by providing pre-built, customizable components, making it a preferred choice for building sleek and user-friendly interfaces.
| Pros | Cons |
| Human-Readable Code | Bulky File Size |
| Pre-Styled Components | Limited Community |
| Responsive Design | Learning Curve |
| Customizable | |
| Comprehensive Documentation |
Best For
- Professional Designs: Great for creating polished, modern UIs.
- Prototyping: Quick and easy to build functional prototypes.
- Responsive Layouts: Ideal for projects requiring mobile-first designs.
When Not to Use Semantic UI
- Performance-Critical Projects: Bulkiness can affect load times for lightweight apps.
- Highly Customized Designs: Limited flexibility compared to utility-first frameworks like Tailwind CSS.
- Small Ecosystem Needs: May lack extensive third-party tools and plugins.
Quick Mention of Other Popular Front-End Frameworks
Apart from the widely known web frontend frameworks like React, Angular, and Vue.js, several other popular UI frameworks cater to specific needs.
- Backbone.js is lightweight and suited for simple projects, making it a classic choice among frontend frameworks.
- Bulma: A modern CSS framework based on Flexbox, offering simplicity, responsiveness, and lightweight styling options.
- Materialize: A modern CSS framework based on Google’s Material Design principles, ideal for creating sleek, user-friendly UIs.
- Foundation excels in responsive design and professional layouts, offering a reliable solution for web app UI frameworks.
Each of these popular UI frameworks has unique strengths, ensuring there’s a tool for every type of project.
Need Help Choosing the Best Front-End Framework?
Choosing the best front-end framework can be overwhelming with so many choices. That’s where BoomDevs steps in. We deliver top-notch Website Design & Development Services tailored to your unique needs.
Whether it’s the power of React, the scalability of Angular, or the simplicity of Vue.js, we handle the technical details so you can focus on growing your business. From startups to enterprises, we create responsive, high-performing websites and web apps built for modern users.
Let us bring your vision to life with a site that looks great and works flawlessly.
Why Choose Us?
- Expert knowledge of top front-end frameworks like React, Angular, and Vue.js.
- Customized solutions for businesses of all sizes.
- Professional support from planning to deployment.
- Fast turnaround and reliable service.
Ready to bring your idea to life? Click this button to explore our website design and development services and get started.
Choosing the Best Front-End Framework
Choosing the best front-end framework depends on your project’s needs. Different web frontend frameworks excel in different areas. Here’s what to consider when making your decision:
1. Project Size and Complexity
For large, complex applications, frameworks like Angular or React work best. For smaller projects, lightweight frontend frameworks like Vue.js or Svelte are better suited.
2. Performance Needs
If your application requires speed and efficiency, frameworks like Svelte or React are excellent choices among top UI frameworks for handling updates and interactions.
3. Learning Curve
Beginners might find Vue.js or React easier to learn, as these front-end frameworks for web developers are beginner-friendly. Frameworks like Angular can be more complex but are powerful for experienced developers.
4. Community and Support
Frameworks like React and Angular have large communities, offering plenty of tutorials, plugins, and troubleshooting resources for front-end web development frameworks.
5. Type of Application
For real-time apps, choose React. For static sites, consider Next.js. For e-commerce, Angular or React works well as a web UI framework for dynamic projects.
6. Long-Term Maintenance
Pick a framework with active updates, like React or Angular, to ensure long-term support. These are among the most popular front-end frameworks today.
7. Team Expertise
Choose a framework your team is already familiar with to save time and effort. The right frontend framework ensures smooth collaboration and efficient development.
By focusing on these factors you can select a web frontend framework that matches your project’s goals and ensures smooth development and maintenance. The best front-end framework is the one that fits your specific requirements.
Not sure which framework is best for your project? Our team of experts specializes in selecting and implementing the perfect front-end framework to match your goals.
Reach out today!
Get a quote.
Final Thoughts
Front-end frameworks are powerful tools that make front-end web development faster and more efficient. Frameworks like React, Angular, Vue.js, and Svelte offer unique strengths, helping you match the right tool to your project’s size and goals.
If you need help, explore our guide on “How to Choose the Best Web Design Company” or learn How to Outsource Web Design to find reliable experts for your project.
By understanding your needs, you can confidently choose the best front-end framework for web design or development for your project. Whether you’re building a small app or a large-scale website, there’s a web frontend framework that fits perfectly. Now it’s time to take the next step and start creating something amazing!